



用html+css 做 图片用float: left;浮动在文字左边即可
你题目的解答代码如下:(如有帮助,望采纳!谢谢! 点击我这个回答右上方的【采纳】按钮)
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title> 页面名称 </title>
<link rel="stylesheet" href="a.css"/>
</head>
<body>
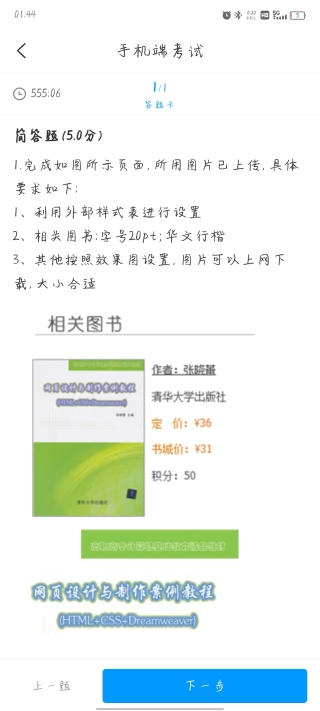
<h2>相关图书</h2>
<img id="book_img" src="1.jpg" width="200" height="250" alt="" />
<div id="text_box">
<P class="zz">作者:张晓蒙</P>
<P>清华大学出版社</P>
<P class="jg">定价:¥36</P>
<P class="jg">书城价:¥31</P>
<P>积分:50</P>
</div>
</body>
</html>
a.css
h2 {
padding-left: 20px;
border-bottom: 1px solid #999;
font: 20pt "华文行楷";
}
#book_img {
float: left;
margin-right: 15px;
}
#text_box {
padding-top: 5px;
font-size: 18px;
font-weight: bold;
}
p.zz {
text-decoration: underline;
}
p.jg {
color: #FF9900;
}
