
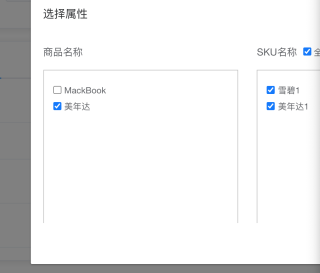
点击左侧按钮,把对应的数值push到数组里面,我点了上面的之后下面的也被覆盖成了上面的
代码如下,点击左边的钩
```javascript
this.leftData.push({
productName: this.productName[index].productname,
productCode: this.productName[index].productcode,
productId: this.productName[index].id,
check:false
})
this.selectLeftId = this.leftData[index].productId //选择属性的id
this.checked = false
```
