React 项目实战 调整引入的 ant 样式时出现的问题
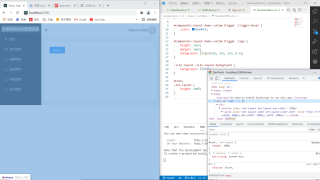
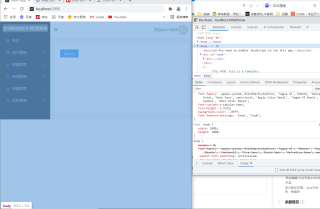
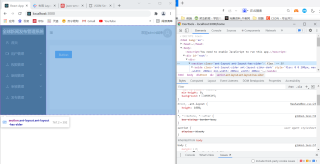
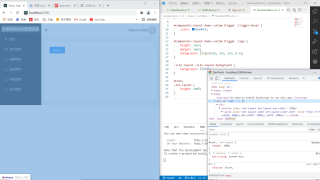
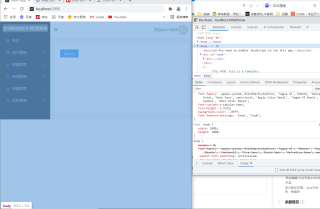
设置侧边框和内容样式时,root 和 body 的高度一样了,但是 ant-layout 类虽然有 height:100% 这个属性,但是高度并没有和 root 保持一致
样式时引用的 ant-design
样式代码如下:
#root,
.ant-layout {
height: 100%;
}



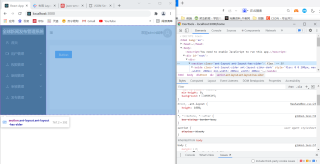
样式时引用的 ant-design
样式代码如下:
#root,
.ant-layout {
height: 100%;
}



height:100%你改成height:100vh,试试