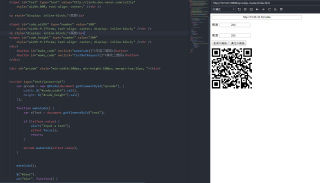
修改一下代码就行 引入的 qrcode和jquery位置不一样,你要改下再运行
<!DOCTYPE html
PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="ko" lang="ko">
<head>
<title>Cross-Browser QRCode generator for Javascript</title>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<meta name="viewport" content="width=device-width,initial-scale=1,user-scalable=no" />
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<script type="text/javascript" src="qrcode.min.js"></script>
</head>
<body>
<input id="text" type="text" value="http://jindo.dev.naver.com/collie"
style="width:80%; text-align: center;" /><br />
<p style="display: inline-block;">宽度</p>
<input id="code_width" type="number" value="200"
style="width:9.375rem; text-align: center; display: inline-block;" /><br />
<p style="display: inline-block;">高度</p>
<input id="code_height" type="number" value="200"
style="width:9.375rem; text-align: center; display: inline-block;" /><br />
<div>
<button id="make_code" onclick="makeCode()">生成二维码</button>
<button id="make_code" onclick="testNetRequest()">美化二维码</button>
</div>
<div id="qrcode" style="min-width:100px; min-height:100px; margin-top:15px; "></div>
<script type="text/javascript">
function makeCode() {
var elText = document.getElementById("text");
if (!elText.value) {
alert("Input a text");
elText.focus();
return;
}
//清空之前生成的
$('#qrcode').html("");
//重新生成
var qrcode = new QRCode(document.getElementById("qrcode"), {
width: $("#code_width").val(),
height: $("#code_height").val()
});
qrcode.makeCode(elText.value);
}
makeCode();
$("#text").
on("blur", function() {
makeCode();
}).
on("keydown", function(e) {
if (e.keyCode == 13) {
makeCode();
}
});
</script>
<script src="netrequest/jquery-3.3.1.js"></script>
<script>
function testNetRequest() {}
</script>
<script>
function testNetRequest() {
// var a = document.getElementById("text").value
// alert(a)
$.ajax({
type: "get",
url: "https://cli.im/api/qrcode/code?text=asdasdasda&mhid=sELPDFnok80gPHovKdI",
async: true,
success: function(data) {
alert(data)
},
error: function(data) {
alert(data)
}
});
}
</script>
<script>
</script>
</body>
</html>