<template>
<div class="main">
<div v-for="i in row"
:key="i">
<div
v-for="j in rol"
:key="j"
class="box"
:style="Calculated()"
></div>
</div>
</div>
</template>
<script>
export default {
name: "Ledtable",
props: {
rows: {
default() {
return 0
},
},
rols: {
default() {
return 0;
},
}
},
data: function () {
return {
// 假设五行四列
row: this.rows,
rol: this.rols,
}
},
methods: {
Calculated() {
let height = 600 / this.rol
let width = 600 / this.row
return "height: " + height + "px;width: " + width + "px;"
},
},
created() {
},
mounted() {
},
watch: {
rows(n) {
this.row = n
},
rols(n) {
this.rol = n
}
}
}
</script>
<style lang='less' scoped>
* {
box-sizing: border-box;
}
.main {
flex: 1;
display: flex;
flex-wrap: wrap;
width: 600px;
height: 600px;
}
.box {
border-right: 1px solid orange;
border-bottom: 1px solid orange;
}
</style>
我写了个组件,组件第一次渲染的时候正常,第二次渲染的时候渲染异常,怎么修改能让组件多次渲染不报错
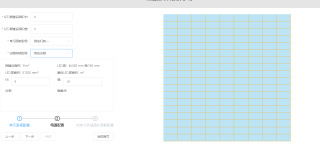
第一次渲染

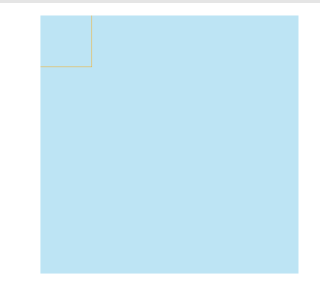
第二次修改行列后就只能渲染一格

浏览器控制台也没有报错