在vue3中 使用axios 无论是直接在组件中使用axios的get方法 还是全局配置axios.defaults.baseURL = ' ' 都报错: Uncaught TypeError: Cannot set properties of undefined (setting 'baseURL') 求大佬帮助!!
vue3中使用axios报错:Uncaught TypeError: Cannot set properties of undefined (setting 'baseURL')
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 m0_46297596 2021-10-21 16:40关注
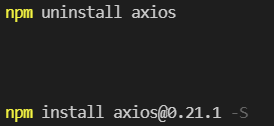
m0_46297596 2021-10-21 16:40关注是axios版本的问题,一开始我也是跟你报一样的错,
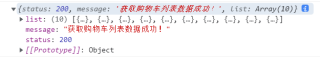
后面修改axios的版本,就能get到数据了
 本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 6无用
本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 6无用
悬赏问题
- ¥170 如图所示配置eNSP
- ¥20 docker里部署springboot项目,访问不到扬声器
- ¥15 netty整合springboot之后自动重连失效
- ¥15 悬赏!微信开发者工具报错,求帮改
- ¥20 wireshark抓不到vlan
- ¥20 关于#stm32#的问题:需要指导自动酸碱滴定仪的原理图程序代码及仿真
- ¥20 设计一款异域新娘的视频相亲软件需要哪些技术支持
- ¥15 stata安慰剂检验作图但是真实值不出现在图上
- ¥15 c程序不知道为什么得不到结果
- ¥15 键盘指令混乱情况下的启动盘系统重装
