直接上效果图:

问题描述:
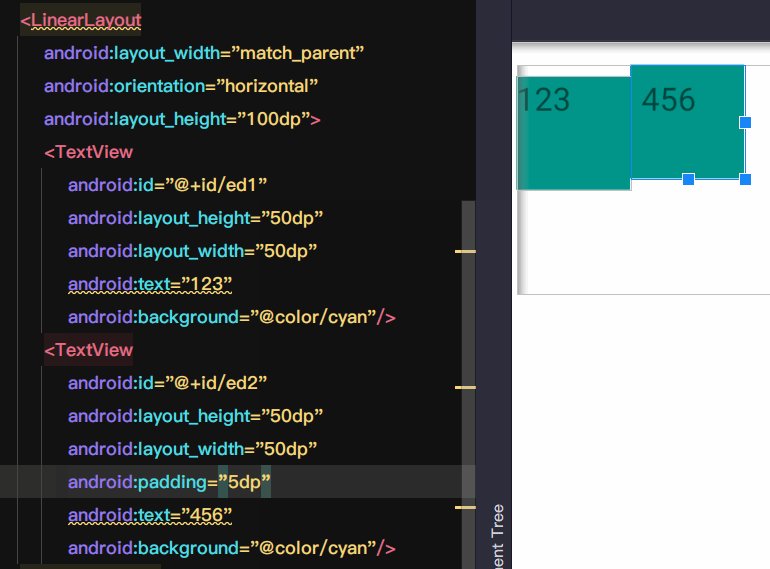
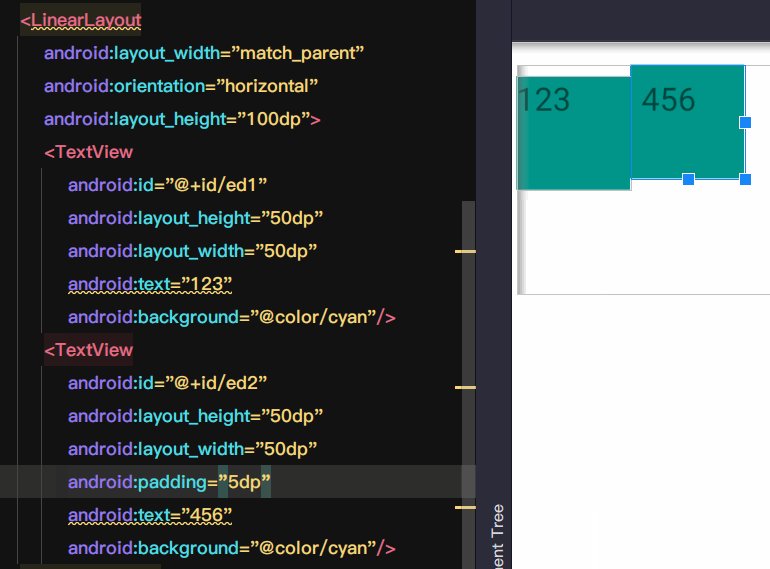
就是在一个横向的LinearLayout中放两个TextView,然后给第2个TextView设置Padding,结果影响的是第一个。
但是如果把TextView换成View就是正常的,也就是说TextView这货有鬼,下面贴上代码:
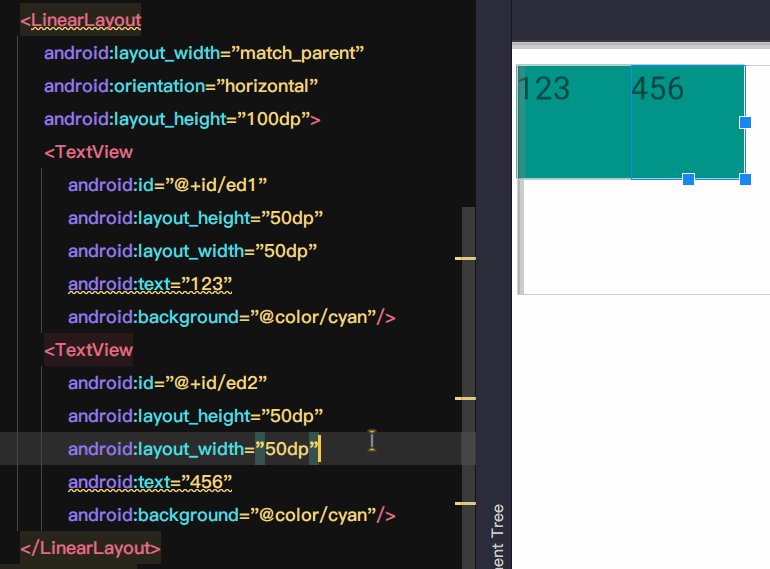
<LinearLayout
android:layout_width="match_parent"
android:orientation="horizontal"
android:layout_height="100dp">
<TextView
android:id="@+id/ed1"
android:layout_height="50dp"
android:layout_width="50dp"
android:text="123"
android:background="@color/cyan"/>
<TextView
android:id="@+id/ed2"
android:layout_height="50dp"
android:layout_width="50dp"
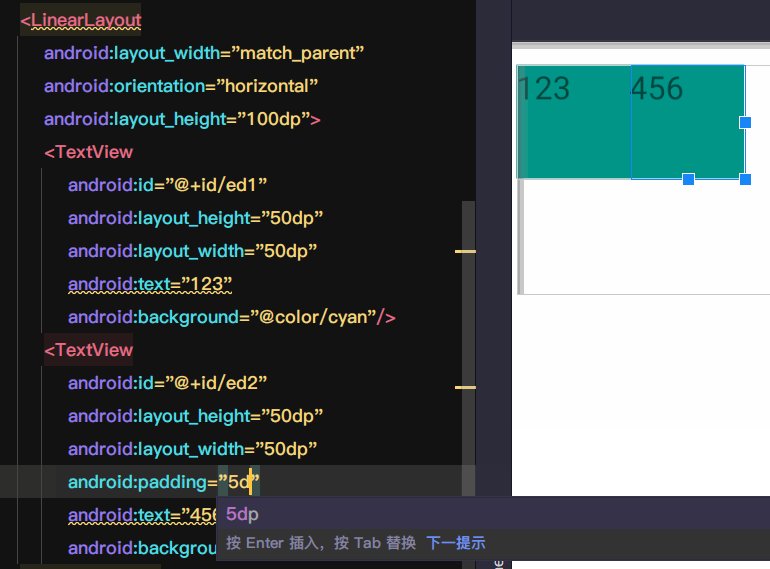
android:padding="5dp"
android:text="456"
android:background="@color/cyan"/>
</LinearLayout>
