

点击第几个详情,就会渲染几个,而不是渲染点击的那一个
例如点击第五个,会一次渲染五条数据


点击第几个详情,就会渲染几个,而不是渲染点击的那一个
例如点击第五个,会一次渲染五条数据
题主的列表怎么传递参数给详情的?wxml发出来看下,列表跳转到详情一般如下面这种形式,要传递对应的id给详细页
下面的示例为列表和详细公用一个页面,通过传递的参数分辨加载列表或者详细,有帮助或启发麻烦点下【采纳该答案】,谢谢~~有其他问题可以继续交流~

demo.wxml
<block wx:if="{{dataitem}}">
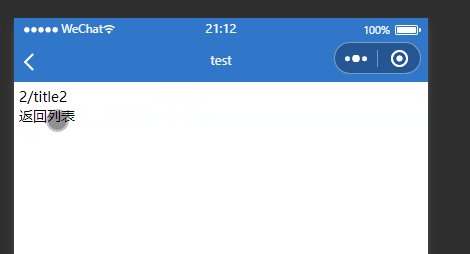
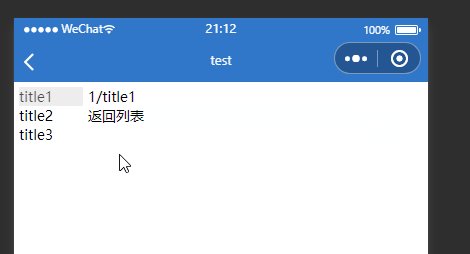
{{dataitem.id}}/{{dataitem.title}}
<navigator url="demo">返回列表</navigator>
</block>
<block wx:else>
<view wx:for="{{list}}"wx:key="id" >
<navigator url="demo?id={{item.id}}">{{item.title}}</navigator>
</view>
</block>
demo.js
wx.cloud.init({env: 'dbw3dev-5gf8fz972fd029e2'});
const db = wx.cloud.database();
Page({
data:{
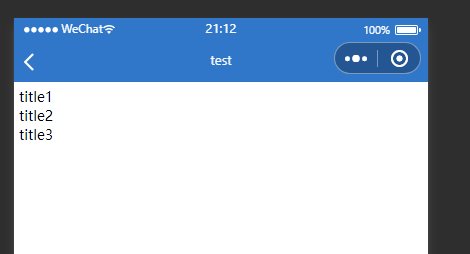
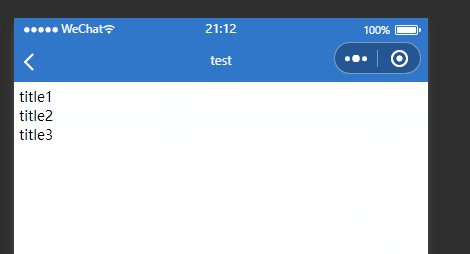
list:[{id:1,title:'title1'},{id:2,title:'title2'},{id:3,title:'title3'}],
dataitem:null//存储点击的数据项
},
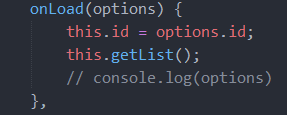
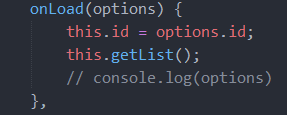
onLoad: function(e) {
wx.setNavigationBarTitle({title:'test'})
if(e.id){//读取详情,应该通过id获取对应的项后显示,如果是读取远程数据,应该wx.request发送id到服务器,服务器获取id后读取输出对应的数据
var dataitem=this.data.list.find(i=>i.id==e.id);
this.setData({dataitem:dataitem})
}
}
})