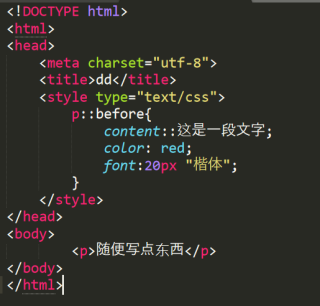
这是按照书上的编的,但是在网页中显示出来没有效果。求大佬解惑。

content: "这是一段文字";
文字要用引号括起来
你题目的解答代码如下:
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1" />
<title> 页面名称 </title>
<style type="text/css">
p::before {
content: "这是一段文字";
color: red;
font: 2epx "楷体";
}
</style>
</head>
<body>
<p>随便写点东西</p>
</body>
</html>
如有帮助,望采纳!谢谢!