<!DOCTYPE html>
<html lang="en">
<head> <meta charset="UTF-8">
<title>6-4</title>
<script>
function count(sign) {
var result = 0;
var num1 = parseFloat(document.myform.txtNum1.value);
var num2 = parseFloat(document.myform.txtNum2.value);
switch(sign){
case "+":
result=num1+num2;break;
case "-":
result=num1-num2;break;
case "*":
result=num1*num2;break;
case "/":
result=num1/num2;break; }
document.myform.txtresult.value=result; }
</script>
</head>
<body>
<form action="" method="post" name="myform">
<table border="0">
<tr>
<td></td>
<td colspan="3"><H3>简易计算器</H3>
</td>
</tr>
<tr>
<td>第一个数</td>
<td colspan="3"><INPUT name = "txtNum1" type="text" id = "txtNum1" size="25">
</td>
</tr>
<tr>
<td>第二个数</td>
<td colspan="3"><INPUT name = "txtNum2" type="text" id = "txtNum2" size="25">
</td>
</tr>
<tr>
<td>
<INPUT name="addButton" type="button" id="addButton" value="+" onclick="count('+')"> </td>
<td>
<INPUT name="subButton" type="button" id="subButton" value="-" onclick="count('-')"> </td>
<td>
<INPUT name="mulButton" type="button" id="mulButton" value="×" onclick="count('*')"> </td>
<td>
<INPUT name="divButton" type="button" id="divButton" value="÷" onclick="count('/')"> </td>
</tr>
<tr>
<td>计算结果</td>
<td colspan="3"><INPUT name = "txtresult" type="text" id = "txtresult" size="25">
</td>
</tr>
</table>
</form>
</body>
</html>
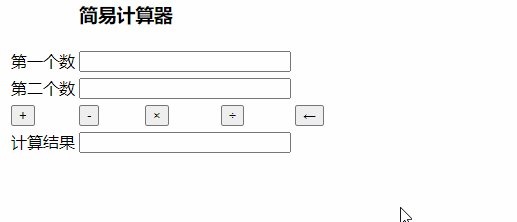
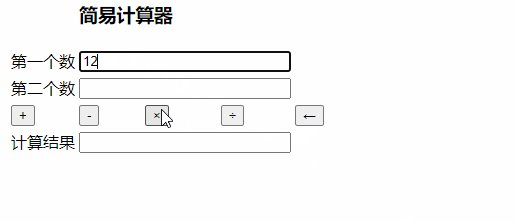
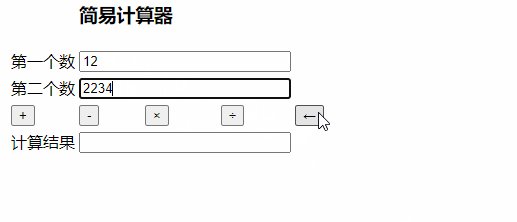
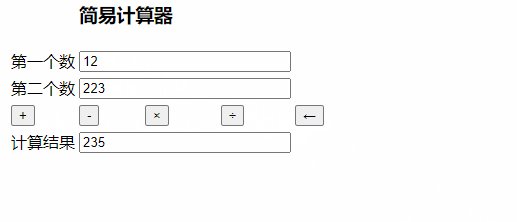
js简易计算器,怎么在此代码基础上实现退格功能哇
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
2条回答 默认 最新
 CSDN专家-showbo 2021-11-03 16:33关注
CSDN专家-showbo 2021-11-03 16:33关注题主要的代码如下

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>6-4</title> <script> function count(sign) { focusInput = null; var result = 0; var num1 = parseFloat(document.myform.txtNum1.value); var num2 = parseFloat(document.myform.txtNum2.value); switch (sign) { case "+": result = num1 + num2; break; case "-": result = num1 - num2; break; case "*": result = num1 * num2; break; case "/": result = num1 / num2; break; } document.myform.txtresult.value = result; } var focusInput function del() { if (focusInput) { focusInput.value = focusInput.value.substring(0, focusInput.value.length - 1); focusInput.focus(); } } </script> </head> <body> <form action="" method="post" name="myform"> <table border="0"> <tr> <td></td> <td colspan="3"> <H3>简易计算器</H3> </td> </tr> <tr> <td>第一个数</td> <td colspan="3"> <INPUT name="txtNum1" type="text" id="txtNum1" size="25" onfocus="focusInput=this"> </td> </tr> <tr> <td>第二个数</td> <td colspan="3"> <INPUT name="txtNum2" type="text" id="txtNum2" size="25" onfocus="focusInput=this"> </td> </tr> <tr> <td> <INPUT name="addButton" type="button" id="addButton" value="+" onclick="count('+')"> </td> <td> <INPUT name="subButton" type="button" id="subButton" value="-" onclick="count('-')"> </td> <td> <INPUT name="mulButton" type="button" id="mulButton" value="×" onclick="count('*')"> </td> <td> <INPUT name="divButton" type="button" id="divButton" value="÷" onclick="count('/')"> </td> <td> <INPUT name="divButton" type="button" id="divButton" value="←" onclick="del()"> </td> </tr> <tr> <td>计算结果</td> <td colspan="3"> <INPUT name="txtresult" type="text" id="txtresult" size="25" onfocus="focusInput=null"> </td> </tr> </table> </form> </body> </html>有帮助麻烦点下【采纳该答案】,谢谢~~有其他问题可以继续交流~
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 网络设备配置与管理这个该怎么弄
- ¥20 机器学习能否像多层线性模型一样处理嵌套数据
- ¥20 西门子S7-Graph,S7-300,梯形图
- ¥50 用易语言http 访问不了网页
- ¥50 safari浏览器fetch提交数据后数据丢失问题
- ¥15 matlab不知道怎么改,求解答!!
- ¥15 永磁直线电机的电流环pi调不出来
- ¥15 用stata实现聚类的代码
- ¥15 请问paddlehub能支持移动端开发吗?在Android studio上该如何部署?
- ¥20 docker里部署springboot项目,访问不到扬声器
