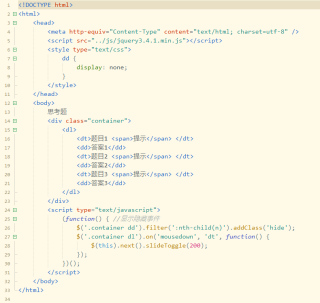
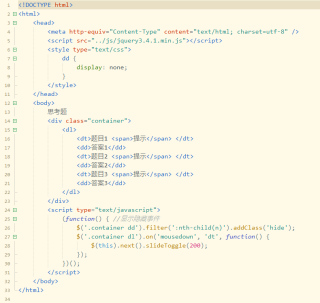
我写了一个习题答案的简单网页,反复单击习题选项后面的“提示”字符,可依次产生相应答案的滑动显隐效果(代码模板如下),不过现在还无法做到,任何时候最多只有一个显示答案出现的要求,即显示下一个答案就会自动隐藏上一个答案。烦请高人指点一下应该如何改写(请给出改写结果),谢谢!
-
习题1 提示
- 答案1 习题2 提示
- 答案2 习题3 提示
- 答案3

我写了一个习题答案的简单网页,反复单击习题选项后面的“提示”字符,可依次产生相应答案的滑动显隐效果(代码模板如下),不过现在还无法做到,任何时候最多只有一个显示答案出现的要求,即显示下一个答案就会自动隐藏上一个答案。烦请高人指点一下应该如何改写(请给出改写结果),谢谢!

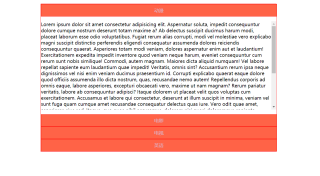
这种方法看对你有用麽
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>手风琴</title>
<style type="text/css">
span {
text-align: center;
line-height: 40px;
background-color: tomato;
color: thistle;
}
p {
display: none;
height: 300px;
display: "inline-block",
}
section {
margin: auto;
}
</style>
</head>
<body>
<section>
<div><span>动漫</span>
<p style="overflow: hidden;overflow: auto;">Lorem ipsum dolor sit amet consectetur adipisicing elit.
Aspernatur soluta,
impedit consequuntur dolore
cumque nostrum deserunt totam maxime a? Ab delectus suscipit ducimus harum modi, placeat laborum esse
odio voluptatibus.
Fugiat rerum alias corrupti, modi vel molestiae vero explicabo magni suscipit distinctio perferendis
eligendi consequatur assumenda dolores reiciendis consequuntur quaerat. Asperiores totam modi veniam,
dolores aspernatur enim aut et laudantium!
Exercitationem expedita impedit inventore quod veniam neque harum, eveniet consequuntur cum rerum sunt
nobis similique! Commodi, autem magnam. Maiores dicta aliquid numquam! Vel labore repellat sapiente eum
laudantium quae impedit!
Veritatis, omnis sint? Accusantium rerum ipsa neque dignissimos vel nisi enim veniam ducimus praesentium
id. Corrupti explicabo quaerat eaque dolore quod officiis assumenda illo dicta nostrum, quas, recusandae
nemo autem!
Repellendus corporis ad omnis eaque, labore asperiores, excepturi obcaecati vero, maxime ut nam magnam?
Rerum pariatur veritatis, labore ab consequuntur adipisci? Itaque dolorem ut placeat velit quos voluptas
cum exercitationem.
Accusamus et labore qui consectetur, deserunt at illum suscipit in minima, veniam vel sunt fuga quam
cumque amet recusandae consequatur delectus quas iure. Vero odit quae amet, asperiores eius sed.
Itaque, quo quae nihil accusamus, dolorem nisi quasi doloremque sapiente, similique non eligendi. Quia
quasi eum, molestias quas odit, temporibus sit consequatur fugiat sapiente, ex distinctio libero dolor
tempora hic?
Accusamus facilis debitis quia delectus non deserunt, sequi, blanditiis distinctio laborum quisquam
veritatis ipsa at reprehenderit dolore ducimus vitae dolorum architecto ipsum alias totam optio harum
temporibus omnis. Doloremque, suscipit.
A ducimus aliquid non neque quasi quas, animi expedita illo possimus, reprehenderit consequatur?
Quisquam maiores tenetur labore voluptatum suscipit maxime laborum nisi laudantium aspernatur aperiam.
Atque iure laudantium numquam. Et.
Architecto unde totam suscipit perspiciatis? Quidem quas necessitatibus, non dolorem dignissimos animi
in cupiditate fuga consequatur cumque quis deleniti natus laboriosam quia praesentium optio ex,
explicabo blanditiis quam? Eligendi, eos.</p>
</div>
<div><span>电影</span>
<p style="overflow: hidden;overflow: auto;">Lorem ipsum dolor sit amet consectetur adipisicing elit. A
error, molestias earum
labore officiis voluptate non voluptatibus impedit beatae cumque, ea rerum minima id eius nam delectus
suscipit eos similique!</p>
</div>
<div><span>电视</span>
<p style="overflow: hidden;overflow: auto;">Lorem ipsum dolor sit amet consectetur adipisicing elit. A
error, molestias earum
labore officiis voluptate non voluptatibus impedit beatae cumque, ea rerum minima id eius nam delectus
suscipit eos similique!</p>
</div>
<div><span>英语</span>
<p style="overflow: hidden;overflow: auto;">Lorem ipsum dolor sit amet consectetur adipisicing elit. A
error, molestias earum
labore officiis voluptate non voluptatibus impedit beatae cumque, ea rerum minima id eius nam delectus
suscipit eos similique!</p>
</div>
</section>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"> </script>
<script>
$("section").css({
width: 800 + "px",
height: 500 + "px",
border: "1px solid red"
})
$("span").css({
width: 800 + "px",
height: 40 + "px",
border: "1px solid red",
display: "inline-block",
})
$("section").on("click", "span", function() {
let next = $(this).next();
next.slideToggle("slow");
$("p").not(next).slideUp();
})
</script>
</body>
</html>