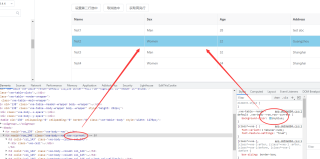
Vue中vxe-table怎么修改选中的行(高亮行样式)
1条回答 默认 最新
 CSDN专家-showbo 2021-11-10 20:11关注
CSDN专家-showbo 2021-11-10 20:11关注在vxe-table样式文件后面新增style覆盖原有样式

<style> .vxe-table--render-default .vxe-body--row.row--current{background:skyblue} </style>有帮助麻烦点下【采纳该答案】,谢谢~~有其他问题可以继续交流~
本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 1无用
悬赏问题
- ¥15 matlab不知道怎么改,求解答!!
- ¥15 永磁直线电机的电流环pi调不出来
- ¥15 用stata实现聚类的代码
- ¥15 请问paddlehub能支持移动端开发吗?在Android studio上该如何部署?
- ¥20 docker里部署springboot项目,访问不到扬声器
- ¥15 netty整合springboot之后自动重连失效
- ¥15 悬赏!微信开发者工具报错,求帮改
- ¥20 wireshark抓不到vlan
- ¥20 关于#stm32#的问题:需要指导自动酸碱滴定仪的原理图程序代码及仿真
- ¥20 设计一款异域新娘的视频相亲软件需要哪些技术支持
