
2条回答 默认 最新
 CSDN专家-文盲老顾 2021-11-11 12:11关注
CSDN专家-文盲老顾 2021-11-11 12:11关注由于每个方框里都有数字,那么根据这个数字,大概是应该使用 float 布局,但是我没能实现 8 在9和10后边的布局。。。
<body style="background:#cff;"> <div style="width:1000px;background:white;overflow:hidden;"> <div style="width:20%;height:200px;border:1px solid #333;background:gray;float:left;">1</div> <div style="width:20%;height:200px;border:1px solid #333;background:#666;float:left;">2</div> <div style="width:20%;height:200px;border:1px solid #333;background:gray;float:left;">3</div> <div style="width:20%;height:200px;border:1px solid #333;background:#666;float:left;">4</div> <div style="width:20%;height:200px;border:1px solid #333;background:gray;float:left;">5</div> <div style="width:30%;height:300px;border:1px solid #333;background:#666;float:left;">6</div> <div style="width:30%;height:300px;border:1px solid #ccc;background:white;float:left;">7</div> <div style="width:60%;height:200px;border:1px solid #333;background:gray;float:left;">8</div> <div style="width:40%;height:200px;border:1px solid #333;background:#666;float:right;">9</div> <div style="width:40%;height:300px;border:1px solid #333;background:gray;float:right;">10</div> <div style="width:100%;height:200px;border:1px solid #333;background:gray;float:left;">11</div> </div> </body>
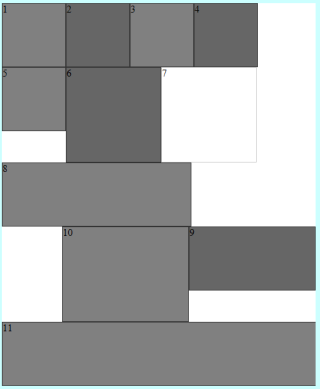
只能手动将8移动到9和10后边
<body style="background:#cff;"> <div style="width:500px;background:white;overflow:hidden;"> <div style="width:20%;height:100px;border:1px solid #333;background:gray;float:left;">1</div> <div style="width:20%;height:100px;border:1px solid #333;background:#666;float:left;">2</div> <div style="width:20%;height:100px;border:1px solid #333;background:gray;float:left;">3</div> <div style="width:20%;height:100px;border:1px solid #333;background:#666;float:left;">4</div> <div style="width:20%;height:100px;border:1px solid #333;background:gray;float:left;">5</div> <div style="width:30%;height:150px;border:1px solid #333;background:#666;float:left;">6</div> <div style="width:30%;height:150px;border:1px solid #ccc;background:white;float:left;">7</div> <div style="width:40%;height:100px;border:1px solid #333;background:#666;float:right;">9</div> <div style="width:40%;height:150px;border:1px solid #333;background:gray;float:right;">10</div> <div style="width:60%;height:100px;border:1px solid #333;background:gray;float:left;">8</div> <div style="width:100%;height:100px;border:1px solid #333;background:gray;float:left;">11</div> </div> </body>本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 1无用
悬赏问题
- ¥15 抖音咸鱼付款链接转码支付宝
- ¥15 ubuntu22.04上安装ursim-3.15.8.106339遇到的问题
- ¥15 求螺旋焊缝的图像处理
- ¥15 blast算法(相关搜索:数据库)
- ¥15 请问有人会紧聚焦相关的matlab知识嘛?
- ¥15 网络通信安全解决方案
- ¥50 yalmip+Gurobi
- ¥20 win10修改放大文本以及缩放与布局后蓝屏无法正常进入桌面
- ¥15 itunes恢复数据最后一步发生错误
- ¥15 关于#windows#的问题:2024年5月15日的win11更新后资源管理器没有地址栏了顶部的地址栏和文件搜索都消失了
