问题遇到的现象和发生背景

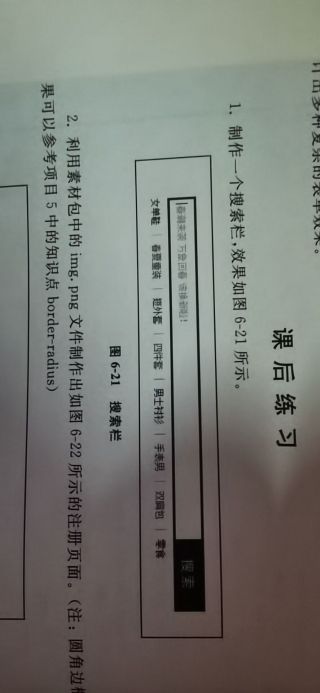
搜索栏大小不合适,并且想在搜索栏右侧加上搜索两个字样设置背景颜色为黑色。
问题相关代码,请勿粘贴截图
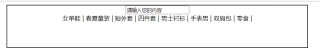
运行结果及报错内容
我的解答思路和尝试过的方法
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style type="text/css">
#xk{
border:2px black solid;
margin: 0 auto;
height:110px;width:800px;
text-align: center;
}
</style>
</head>
<body>
<div id="xk">
<form id="jz">
<input type=”text” name=”” id=”” value=请输入您的内容 placeholder="请输入您的姓"/>
</form>
<a>女单鞋 |</a>
<a>春夏童装 |</a>
<a>短外套 |</a>
<a>四件套 |</a>
<a>男士衬衫 |</a>
<a>手表男 |</a>
<a>双肩包 |</a>
<a>零食 |</a>
</div>
</body>
</html>
我想要达到的结果