const resolve = require("path").resolve;
var webpack = require('webpack')
const HtmlWebpackPlugin = require("html-webpack-plugin");
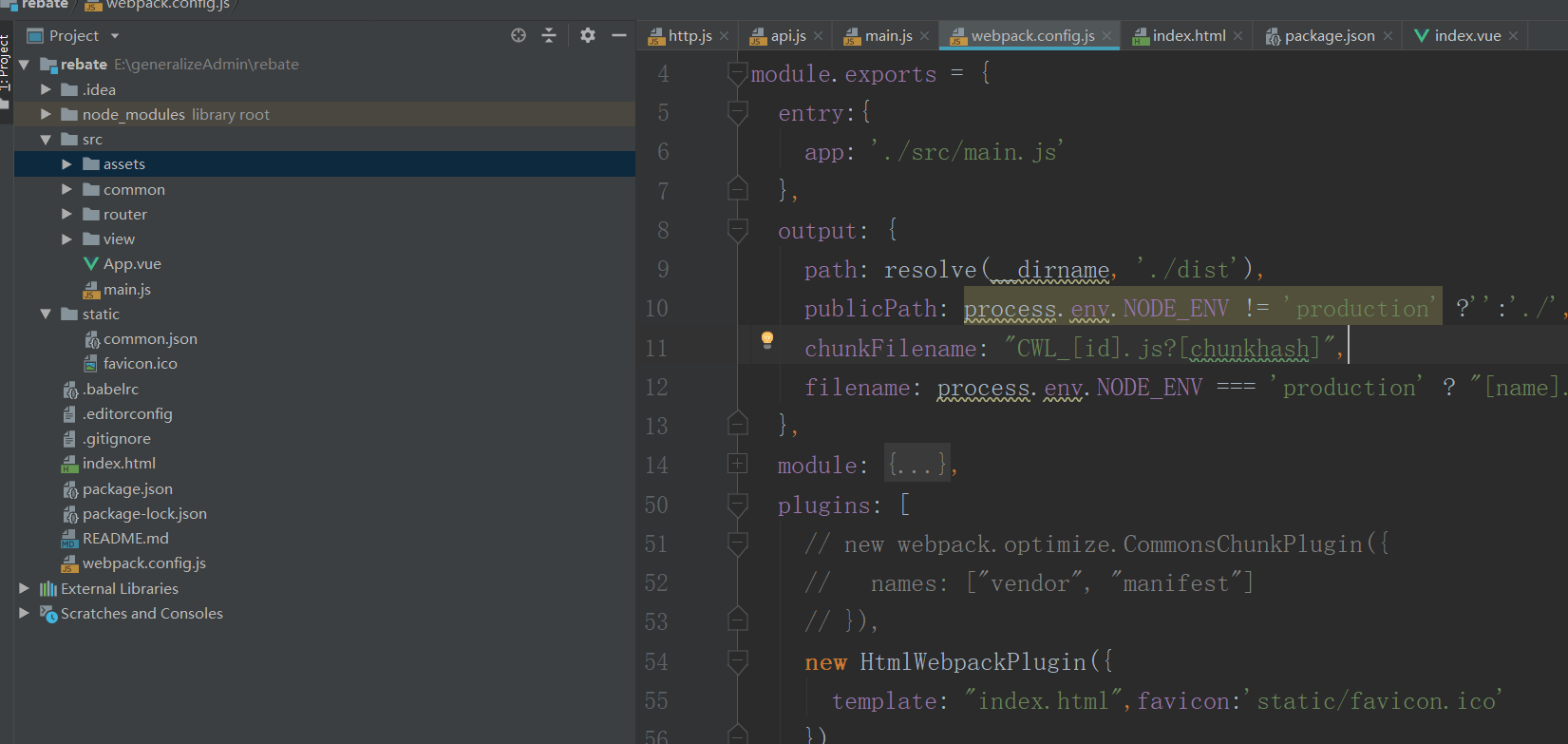
module.exports = {
entry:{
app: './src/main.js'
},
output: {
path: resolve(__dirname, './dist'),
publicPath: process.env.NODE_ENV != 'production' ?'':'./',
chunkFilename: "CWL_[id].js?[chunkhash]",
filename: process.env.NODE_ENV === 'production' ? "[name].js?[chunkhash]" : "[name].js",
},
module: {
rules: [
{
test: /.css$/,
use: [
'vue-style-loader',
'css-loader'
]
},
{
test: /.less$/,
use:['style-loader','css-loader','less-loader']
},
{
test: /.vue$/,
loader: 'vue-loader',
options: {
loaders: {
}
// other vue-loader options go here
}
},
{
test: /.js$/,
loader: 'babel-loader',
exclude: /node_modules/
},
{
test: /.(png|jpg|jpeg|gif|eot|ttf|woff|woff2|svg|svgz)(\?.+)?$/,
loader: 'file-loader',
options: {
name: '[name].[ext]?[hash]'
}
}
]
},
plugins: [
// new webpack.optimize.CommonsChunkPlugin({
// names: ["vendor", "manifest"]
// }),
new HtmlWebpackPlugin({
template: "index.html",favicon:'static/favicon.ico'
}),
new webpack.DefinePlugin({
'process.env': {
NODE_ENV: '"production"'
}
}),
],
resolve: {
alias: {
'vue$': 'vue/dist/vue.esm.js',
'@': resolve('src'),
},
extensions: ['*', '.js', '.vue', '.json']
},
devServer: {
port:9889,
host:'192.168.50.107',
proxy: {
'/api/': {
target: '',
changeOrigin: true,
pathRewrite: {
'^/api': ''
}
}
},
},
performance: {
hints: false
},
devtool: process.env.NODE_ENV != 'production'? "#eval-source-map" : "#source"
}
vue打包后static下的json文件没有单独出现,打包后的文件可以正常运行,我想打包后可以修改这个文件
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
0条回答 默认 最新
悬赏问题
- ¥15 基于卷积神经网络的声纹识别
- ¥15 Python中的request,如何使用ssr节点,通过代理requests网页。本人在泰国,需要用大陆ip才能玩网页游戏,合法合规。
- ¥100 为什么这个恒流源电路不能恒流?
- ¥15 有偿求跨组件数据流路径图
- ¥15 写一个方法checkPerson,入参实体类Person,出参布尔值
- ¥15 我想咨询一下路面纹理三维点云数据处理的一些问题,上传的坐标文件里是怎么对无序点进行编号的,以及xy坐标在处理的时候是进行整体模型分片处理的吗
- ¥15 CSAPPattacklab
- ¥15 一直显示正在等待HID—ISP
- ¥15 Python turtle 画图
- ¥15 stm32开发clion时遇到的编译问题
