两个table 和一个按钮
<table id="guishutable" style=" border: 1px solid red">
</table>
<table id="ab" style=" border: 1px solid red">
</table>
<button type="submit" class="layui-btn layui-btn-normal" onclick="abc()">百搭按钮</button>
我在一个table里进行了两个ajax查询请求
function abc() {
var table1;
var table2;
$.ajax({
url: "/zd/zongshu",
type: "POST",
async:false,
data:{},
success: function (data){
var sum11=0;
$("#guishutable").html("");
$("#guishutable").append("<tr><td>名字</td><td>量</td></tr>")
$.each(data, function (i,gui){
sum11+=Number(gui.currentCount);
console.log(JSON.stringify(gui))
$("#guishutable").append("<tr>" +
"<td style='width: 200px;border: 1px solid black;'>"+gui.name+"</td>"
+ "<td style='width: 200px;border: 1px solid black;'>"+gui.currentCount+"</td></tr>");
});
/* $("#guishutable").append("<tr>" + "<td style='width: 200px;border: 1px solid black;'>合计</td>"
+ "<td id='aaaa' style='width: 200px;border: 1px solid black;'>"+sum11+"</td></tr>");*/
table1=$('#guishutable').find("tr").length;
}
} );
$.ajax({
url: "/zd/ab",
type: "POST",
async:false,
data:{},
success: function (data){var sum1=0;
$("#ab").html("");
$("#ab").append("<tr><td>名字</td><td>量</td></tr>")
$.each(data, function (i,gui){
sum1+=Number(gui.currentCount);
console.log(JSON.stringify(gui))
$("#ab").append("<tr>" +
"<td style='width: 200px;border: 1px solid black;'>"+gui.name+"</td>"
+ "<td style='width: 200px;border: 1px solid black;'>"+gui.currentCount+"</td></tr>");
});
$("#ab").append("<tr>" + "<td style='width: 200px;border: 1px solid black;'>合计</td>"
+ "<td style='width: 200px;border: 1px solid black;order: '>"+sum1+"</td></tr>");
table2=$('#ab').find("tr").length;
}
} );
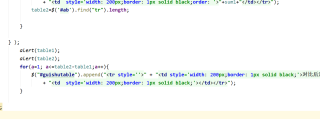
用table1和table2获取两个table遍历的行数

然后我通过for循环,让上面两个table达到行数一样。

最后如何让循环的 两个行 放在合计的上面