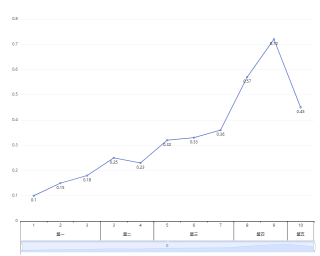
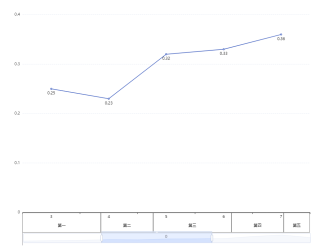
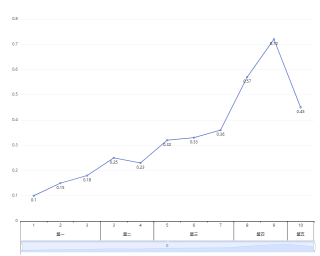
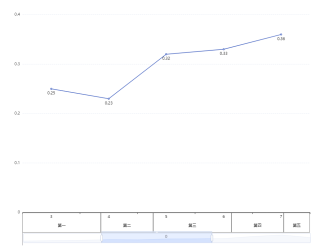
数据很多设置 dataZoom 就会导致分组错乱 第一个x轴会随着变化,第二个X轴不会变化 ,想让第一个X轴和第二个X轴跟随鼠标滑轮一起变化。




用echarts connect
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<div id="chart1" style="width: 400px; height: 400px"></div>
<div id="chart2" style="width: 400px; height: 400px"></div>
<script src="https://cdn.jsdelivr.net/npm/echarts@5.2.2/dist/echarts.min.js"></script>
<script type="text/javascript">
var chart1 = echarts.init(document.getElementById('chart1'))
var chart2 = echarts.init(document.getElementById('chart2'))
chart1.setOption({
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
dataZoom: {
type: 'slider'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}
]
})
chart2.setOption({
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
dataZoom: {
type: 'slider'
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: 'line'
}
]
})
echarts.connect([chart1, chart2])
</script>
</body>
</html>