在使用网上找到的拖拽轮播图进行网页设计的时候,由于拖拽轮播图占了一整个页面,导致无法像普通的轮播图一样,添加div进行设计,实在是能力有限所以来提问
这里那个拖拽轮播图的链接http://www.htmleaf.com/jQuery/Slideshow-Scroller/202001085884.html
出现的问题就是当我在正常添置div的时候,拖拽轮播图和div重叠了(如图)
我尝试过把一整个轮播图放置在一个div里,还有一些css间隔的方法,但是都无补于事。最后我得出的结论是轮播图代码设置的问题,但我能力比较有限,每次删删改改代码之后都会出错,无法正常运行,所以来请各位帮我看看
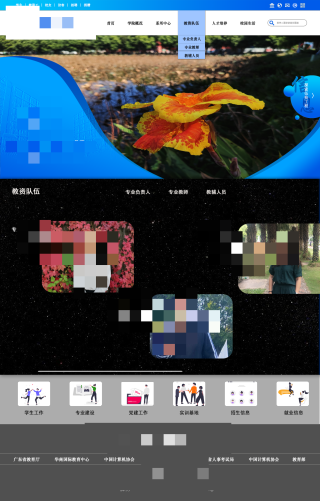
我想要的效果就是这样的

就是想教资队伍(黑色背景部分)的拖拽轮播图跟平时的轮播图一样放置
这里是我写的代码(html和css)
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="DecreaseX-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>信息工程学院-教资队伍</title>
<link rel="stylesheet" type="text/css" href="css/normalize.css" /><!--CSS RESET-->
<link rel="stylesheet" href="./css/style.css">
<link rel="stylesheet" href="./css/layout.css">
</head>
<body>
<!--top1-->
<div class="top1">
<div class="w">
<div class="fl">
<ul>
<li class="personalcenter"><a href="#">学生</a>
<ul>
<li class="a1"><a href="#">1</a></li><br>
<li class="a1"><a href="#">2</a></li><br>
<li class="a1"><a href="#">3</a></li><br>
<li class="a1"><a href="#">4</a></li><br>
<li class="a1"><a href="#">5</a></li><br>
<li class="a1"><a href="#">6</a></li><br>
</ul>
</li>
<li>|</li>
<li class="personalcenter"><a href="#">老师</a></li>
<li>|</li>
<li class="personalcenter"><a href="#">校友</a></li>
<li>|</li>
<li class="personalcenter"><a href="#">访客</a></li>
<li>|</li>
<li class="personalcenter"><a href="#">招聘</a></li>
<li>|</li>
<li class="personalcenter"><a href="#">捐赠</a></li>
</ul>
</div>
<div class="fr">
<ul>
<li><a href="#" class="iconfont"></a></li>
<li ><a href="#" class="iconfont"></a></li>
<li><a href="#" class="iconfont"></a></li>
<li><a href="#" class="iconfont"></a></li>
<li><a href="#" class="iconfont"></a></li>
</ul>
</div>
</div>
</div>
<!--top1 end-->
<!-- top2 -->
<div class="top2">
<div class="w">
<div class="fl">
<!-- <a href="#"><img src="img/logo.png" /></a> -->
</div>
<div class="fr">
<ul>
<li><a href="">1</a></li>
<li><a href="">2</a></li>
<li><a href="">3</a></li>
<li><a href="">4</a></li>
<li><a href="">5</a></li>
</ul>
</div>
</div>
</div>
<!-- top2 end -->
<!--左上角的logo-->
<figure class="logo logo--top js-trigger">
<img src="img/social.svg">
</figure>
<!-- 全屏才可以播放-->
<!-- <a href="http://www.htmleaf.com/jQuery/Slideshow-Scroller/202001085884.html" target="_blank" class="resize">-->
<!-- <div class="resize__inner">-->
<!-- <figure class="logo logo--resize">-->
<!-- <img src="img/social.svg.svg">-->
<!-- </figure>-->
<!-- <p>Please view in <span>full page</span> mode</p>-->
<!-- </div>-->
<!--</a>-->
<!--左下top-->
<a href="#" target="_blank" class="hi">
Top
</a>
<!--左下top end-->
<!--右上教资队伍-->
<!-- <a href="#" target="_blank" rel="nofollow" class="menu-btn js-menu-btn">
<div class="menu-btn__circles">
<span class="menu-btn__circle menu-btn__circle--top js-menu-btn__circle--top"></span>
<span class="menu-btn__circle menu-btn__circle--bottom js-menu-btn__circle--bottom"></span>
</div>
<div class="menu-btn__text">教资队伍</div>
</a> -->
<!--右上教资队伍 end-->
<!--小标题-->
<div class="scroll" data-scroll>
<nav class="filter">
<ul class="filter__list">
<li class="filter__item">
<a href="#" class="filter__link is-active js-trigger">
<div class="filter__link-mask" area-hidden><span>专业教师</span></div>
专业教师
</a>
</li>
<div></div>
<li class="filter__item">
<a href="#" class="filter__link js-trigger">
<div class="filter__link-mask" area-hidden><span>专业负责人</span></div>
专业负责人
</a>
</li>
<li class="filter__item">
<a href="#" class="filter__link js-trigger">
<div class="filter__link-mask" area-hidden><span>教辅人员</span></div>
教辅人员
</a>
</li>
</ul>
</nav>
<!--小标题 end-->
<!-- 拖拽轮播图-图片-->
<div class="scroll-content" data-scroll-content>
<article class="slide slide--1 js-slide">
<div class="slide__inner">
<div class="slide__img js-transition-img">
<figure class="js-transition-img__inner">
<img src="img/pic2.png" draggable="false">
</figure>
</div>
</div>
</article>
<div></div><!--间隔-->
<article class="slide slide--2 js-slide">
<div class="slide__inner">
<div class="slide__img js-transition-img">
<figure class="js-transition-img__inner">
<img src="img/pic1.png" draggable="false">
</figure>
</div>
</div>
</article>
<article class="slide slide--3 js-slide">
<div class="slide__inner">
<div class="slide__img">
<figure>
<img src="img/pic3.png" draggable="false">
</figure>
</div>
</div>
</article>
<article class="slide slide--1 js-slide">
<div class="slide__inner">
<div class="slide__img">
<figure>
<img src="img/pic4.png" draggable="false">
</figure>
</div>
</div>
</article>
<article class="slide slide--2 js-slide">
<div class="slide__inner">
<div class="slide__img">
<figure>
<img src="img/pic5.png" draggable="false">
</figure>
</div>
</div>
</article>
<article class="slide slide--3 js-slide">
<div class="slide__inner">
<div class="slide__img">
<figure>
<img src="img/pic6.png" draggable="false">
</figure>
</div>
</div>
</article>
</div>
<!-- 拖拽轮播图-图片 end-->
<!-- 拖拽轮播图-文本 -->
<div class="scroll-content scroll-content--last" data-scroll-content>
<article class="slide slide--1 js-slide">
<div class="slide__inner">
<div class="slide__sub-title"><span>专业教师</span></div>
<h1 class="slide__title"><div class="js-transition-title">陈洁</div></h1>
<div class="slide__img slide__img--proxy"></div>
<div class="slide__project"><a href="" style="color: white;text-decoration:none;">了解更多</a></div>
</div>
</article>
<article class="slide slide--2 js-slide">
<div class="slide__inner">
<div class="slide__sub-title"><span>专业教师</span></div>
<h1 class="slide__title">陈瑛</h1>
<div class="slide__img slide__img--proxy"></div>
<div class="slide__project"><a href="" style="color: white;text-decoration:none;">了解更多</a></div>
</div>
</article>
<article class="slide slide--3 js-slide">
<div class="slide__inner">
<div class="slide__sub-title"><span>专业教师</span></div>
<h1 class="slide__title">熊亚蒙</h1>
<div class="slide__img slide__img--proxy"></div>
<div class="slide__project"><a href="" style="color: white;text-decoration:none;">了解更多</a></div>
</div>
</article>
<article class="slide slide--1 js-slide">
<div class="slide__inner">
<div class="slide__sub-title"><span>专业教师</span></div>
<h1 class="slide__title">曾光辉</h1>
<div class="slide__img slide__img--proxy"></div>
<div class="slide__project"><a href="" style="color: white;text-decoration:none;">了解更多</a></div>
</div>
</article>
<article class="slide slide--2 js-slide">
<div class="slide__inner">
<div class="slide__sub-title"><span>专业教师</span></div>
<h1 class="slide__title">陈淦</h1>
<div class="slide__img slide__img--proxy"></div>
<div class="slide__project"><a href="" style="color: white;text-decoration:none;">了解更多</a></div>
</div>
</article>
<article class="slide slide--3 js-slide">
<div class="slide__inner">
<div class="slide__sub-title"><span>专业教师</span></div>
<h1 class="slide__title">夏威</h1>
<div class="slide__img slide__img--proxy"></div>
<div class="slide__project"><a href="" style="color: white;text-decoration:none;">了解更多</a></div>
</div>
</article>
</div>
<!-- 拖拽轮播图-文本 end-->
<div class="scrollbar" data-scrollbar>
<div class="scrollbar__handle js-scrollbar__handle"></div>
</div>
</div>
<!--动画-->
<div class="mask js-mask">
<div class="mask__slice js-mask__slice"></div>
<div class="mask__slice js-mask__slice"></div>
<div class="mask__slice js-mask__slice"></div>
<div class="mask__inner">
<figure class="logo logo--mask">
<img class="js-logo" src="img/social.svg">
</figure>
<div class="mask-line js-mask-line">
<div class="mask-line__inner js-mask-line"></div>
</div>
</div>
</div>
<!-- 动画 end -->
<script src='https://cdnjs.cloudflare.com/ajax/libs/gsap/2.0.2/TweenMax.min.js'></script>
<script src='js/imagesloaded.pkgd.min.js'></script>
<script src="./js/script.js"></script>
</body>
</html>
/* reset */
a{
text-decoration: none;
}
ul{
list-style-type: none;
}
.fl{
float: left;
}
.fr{
float: right;
}
/* reset end */
/* div居中 */
.w{
width: 1100px;
margin: 0 auto;
}
.w a{
font-size: 12px;
}
/* 左上标题行高 */
.w ul{
line-height: 1px;
}
/* banner高度和背景 */
.top1{
height: 30px;
background:url("../img/bannerbg.png") no-repeat;
}
/* a标签颜色margin */
.top1 a{
color: #ffffff;
margin: 0 10px 0 0;
}
/* 左上|颜色大小float */
.top1 li{
float: left;
color: #ffffff;
font-size: 12px;
}
/* 左上li宽度布局 */
.personalcenter{
width: 49px;
padding-left: 15px;
text-justify: auto;
}
/* 右上icon行高 */
#righticon{
line-height: 30px;
}
/* 学生展开栏 */
.a1{
width: 100px;
position: absolute;
background-color: #97aef8;
z-index: 1;
display: none;
}
/* 下拉列表框 */
.top1 .personalcenter:hover .a1{
display: block;
}
/* icon引用 */
@font-face {
font-family: 'icomoon';
src: url('../fonts/icomoon.eot?rq0zgv');
src: url('../fonts/icomoon.eot?rq0zgv#iefix') format('embedded-opentype'),
url('../fonts/icomoon.ttf?rq0zgv') format('truetype'),
url('../fonts/icomoon.woff?rq0zgv') format('woff'),
url('../fonts/icomoon.svg?rq0zgv#icomoon') format('svg');
font-weight: normal;
font-style: normal;
font-display: block;
}
/* 引用icon字体 */
.iconfont{
font-family: "icomoon";
font-size: 12px;
}
/* top2高度bg */
.top2{
height: 60px;
background-color: white;
}
.top2 img{
width: 200px;
margin:4px 0 0 50px;
}
.top2 li{
float: left;
padding: 23px 20px;
position: relative;
left: 230px;
bottom: 77px;
color: #7c8c9a;
font-size: 15px;
}
.top2 li:hover{
height: 27px;
border-bottom: 5px solid #326fe1;
}