data 数据格式:
所有对象,都有id:' ', 和 children:[ ],
对象中的,children 可能会嵌套 一个或多个对象,也可能是空[] ,而且嵌套很多层
现在我要 找出 id 为 ** 的对象,把它删除
如: {id: 1,children:[ {id: 2,children:[ {id: 3,children:[ {id: 4,children:[] }] }] }, {id: 5,children:[] }, {id: 6,children:[] }] }
export function deleteEl(data,id){
// if(typeof data === 'undefined'){return data}
// if(typeof data.children === 'undefined'){return data}
if (data.children.length>=1){
for(let i=0;i<data.children.length;i++){
if(data.children[i].id=== id){
data.children.splice(i,1)
console.log('删除',id)
return data
}
if(data.children[i].children.length >= 1) {
for(let j=0; j < data.children[i].children.length; j++){
if(data.children[i].children[j].id === id){
data.children[i].children.splice(j,1)
console.log('删除',id)
return data
}
if(data.children[i].children[j].children.length>=1){
for(let x=0; x< data.children[i].children[j].children.length; x++){
if(data.children[i].children[j].children[x].id === id ){
data.children[i].children[j].children.splice(x,1)
console.log('删除',id)
return data
}
if(data.children[i].children[j].children[x].children.length>=1){
for(let y=0; y<data.children[i].children[j].children[x].children.length;y++){
if(data.children[i].children[j].children[x].children[y].id=== id){
data.children[i].children[j].children[x].children.splice(y,1)
console.log('删除',id)
return data
}
if(data.children[i].children[j].children[x].children[y].children.length>=1){
for(let z=0;z<data.children[i].children[j].children[x].children[y].children.length;z++){
if(data.children[i].children[j].children[x].children[y].children[z].id === id){
data.children[i].children[j].children[x].children[y].children.splice(z,1)
console.log('删除',id)
return data
}
}
}
}
}
}
}
}
}
}
}
}
这个 js 函数 可以用,但写的很low,很那个,哪位帮弄弄,
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
3条回答 默认 最新
 CSDN专家-showbo 2021-12-25 21:05关注
CSDN专家-showbo 2021-12-25 21:05关注递归删除下就行

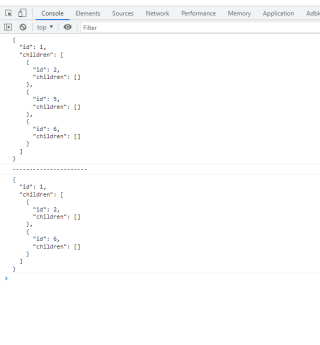
function deleteEl(children, id) { if (children.length) for (var i = 0; i < children.length; i++) { if (children[i].id == id) { children.splice(i, 1); return true; } deleteEl(children[i].children,id); } } var data = { id: 1, children: [{ id: 2, children: [{ id: 3, children: [{ id: 4, children: [] }] }] }, { id: 5, children: [] }, { id: 6, children: [] }] }; deleteEl(data.children, 3); console.log(JSON.stringify(data, null, 2)) console.log('----------------------') deleteEl(data.children, 5); console.log(JSON.stringify(data, null, 2))本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 如何在node.js中或者java中给wav格式的音频编码成sil格式呢
- ¥15 不小心不正规的开发公司导致不给我们y码,
- ¥15 我的代码无法在vc++中运行呀,错误很多
- ¥50 求一个win系统下运行的可自动抓取arm64架构deb安装包和其依赖包的软件。
- ¥60 fail to initialize keyboard hotkeys through kernel.0000000000
- ¥30 ppOCRLabel导出识别结果失败
- ¥15 Centos7 / PETGEM
- ¥15 csmar数据进行spss描述性统计分析
- ¥15 各位请问平行检验趋势图这样要怎么调整?说标准差差异太大了
- ¥15 delphi webbrowser组件网页下拉菜单自动选择问题
