
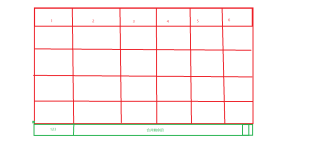
新加绿的一行,并且还要合并后面的单元格。但是上面的是循环出来的数据。这个怎么实现啊?
用合计行,再稍加处理即可

<template>
<div id="app">
<el-table
:data="tableData"
border
:summary-method="getSummaries"
show-summary
style="width: 100%">
<el-table-column
prop="id"
label="ID"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名">
</el-table-column>
<el-table-column
prop="amount1"
sortable
label="数值 1">
</el-table-column>
<el-table-column
prop="amount2"
sortable
label="数值 2">
</el-table-column>
<el-table-column
prop="amount3"
sortable
label="数值 3">
</el-table-column>
</el-table>
</div>
</template>
<script>
export default {
data () {
return {
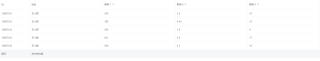
tableData: [{
id: '12987122',
name: '王小虎',
amount1: '234',
amount2: '3.2',
amount3: 10
}, {
id: '12987123',
name: '王小虎',
amount1: '165',
amount2: '4.43',
amount3: 12
}, {
id: '12987124',
name: '王小虎',
amount1: '324',
amount2: '1.9',
amount3: 9
}, {
id: '12987125',
name: '王小虎',
amount1: '621',
amount2: '2.2',
amount3: 17
}, {
id: '12987126',
name: '王小虎',
amount1: '539',
amount2: '4.1',
amount3: 15
}]
}
},
methods: {
getSummaries (param) {
const { columns, data } = param
console.log(columns, data)
const sums = []
columns.forEach((column, index) => {
if (index === 0) {
sums[index] = '尾行'
} else if (index === 1) {
// colSpan 合并行
column.colSpan = 4
sums[index] = '合计的内容'
}
})
return sums
}
}
}
</script>