
2条回答 默认 最新
 CSDN专家-天际的海浪 2021-12-31 21:04关注
CSDN专家-天际的海浪 2021-12-31 21:04关注transition延时时间改长一些即可
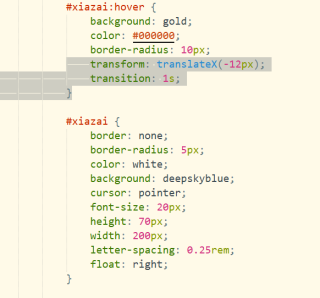
你题目的解答代码如下:#xiazai:hover { background:gold; color:#00000; border-radius:10px; transform:translateX(-12px); transition:1s; /*鼠标移入时的动作时间*/ } #xiazai { border:none; border-radius:5px; color:white; background:deepskyblue; cursor:pointer; font-size:20px; height:70px; width:200px; letter-spacing:0.25rem; float:right; transition:3s; /*鼠标离开后的回复动作时间*/ }如有帮助,请点击我的回答下方的【采纳该答案】按钮帮忙采纳下,谢谢!
 本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报 编辑记录解决 1无用 3
本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报 编辑记录解决 1无用 3
悬赏问题
- ¥15 一直显示正在等待HID—ISP
- ¥15 Python turtle 画图
- ¥15 关于大棚监测的pcb板设计
- ¥15 stm32开发clion时遇到的编译问题
- ¥15 lna设计 源简并电感型共源放大器
- ¥15 如何用Labview在myRIO上做LCD显示?(语言-开发语言)
- ¥15 Vue3地图和异步函数使用
- ¥15 C++ yoloV5改写遇到的问题
- ¥20 win11修改中文用户名路径
- ¥15 win2012磁盘空间不足,c盘正常,d盘无法写入
