axios获取到的数据和后台转成json格式的数据不一样
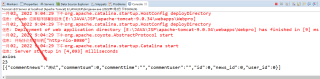
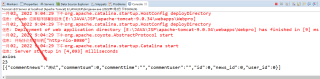
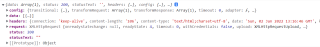
后台转成json格式的数据

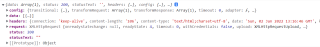
前端请求成功之后打印在控制台的数据

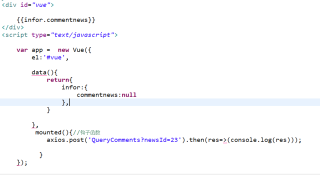
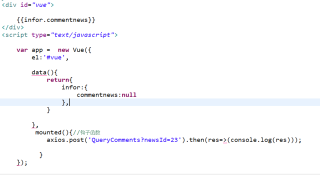
前端代码

大家帮忙看一下 是不是我语法错误还是怎么的,我最终想要实现的效果就是从后端获取到的数据拿到前端显示
axios获取到的数据和后台转成json格式的数据不一样
后台转成json格式的数据


前端代码

大家帮忙看一下 是不是我语法错误还是怎么的,我最终想要实现的效果就是从后端获取到的数据拿到前端显示
vue组件内才会用data(){return } 你这种直接data:{},就好。请求内获取的所有的请求结构信息,题主通过res.data应该就能获取到正常数据了