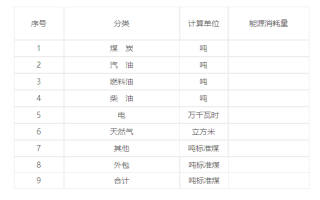
项目组的详情表是要做成这样的

在表格中前面几列是固定的,只有最后一栏是取后端值,后端返回的数据如下
{
"code": "0",
"data": {
"coal": 0, //煤炭 吨
"diesel": 15.98, //柴油 吨
"electric": 0, //电力 万千瓦时
"fuel": 0, //燃料油 吨
"gas": 0, //天然气 立方米
"gasoline": 0, //汽油 吨
"other": 0, //其它 吨标煤
"total": 15.98 //合计
}, //返回数据
"msg": "成功" //返回文字描述
}
我现在写好的最终结果如下

function fetchEnergy(params) {
return ask({
url: '/companyReportinganalysis/passengerReportTransport',
params
})
}
function seeEnergy(row) {
console.log('row', row)
setRow(row)
setVisible0(true);
// 默认值
setCondition({
companyFid: row.companyFid,
startTime: moment().subtract(1, 'years').format("YYYY-MM"),
endTime: moment().format('YYYY-MM'),
})
setDateCondition(moment().format('YYYY-MM'))
}
function getEnergy() {
fetchEnergy({
...condition
}).then(res => {
if (res.code === '0' && res.data && Array.isArray(res.data) ) {
setEnergy(res.data);
}
})
}
var dataSource = [
{
key: '1',
name: '煤炭',
dw: '吨',
nlxh: 'res.data.coal',
},
{
key: '2',
name: '汽油',
dw: '吨',
nlxh: 'res.data.gasoline',
},
{
key: '3',
name: '燃料油',
dw: '吨',
nlxh: 'res.data.fuel',
},
{
key: '4',
name: '柴油',
dw: '吨',
nlxh: 'res.data.diesel',
},
{
key: '5',
name: '电',
dw: '万千瓦时',
nlxh: 'res.data.electric',
},
{
key: '6',
name: '天然气',
dw: '立方米',
nlxh: 'res.data.gas',
},
{
key: '7',
name: '其他',
dw: '吨位标准煤',
nlxh: 'res.data.other',
},
{
key: '8',
name: '外包',
dw: '吨位标准煤',
nlxh: '',
},
{
key: '9',
name: '合计',
dw: '吨位标准煤',
nlxh: 'res.data.total',
},
];
{/* 能耗明细 */}
<Modal title={`能耗明细`} visible={visible0} width={600} footer={null} onCancel={onCancel} >
<div id='alert-table' ref={alertTableRef} style={{ paddingTop: 8 }}>
<Table bordered dataSource={dataSource} pagination={false} loading={loading}>
<Table.Column title='序号' align='center' width={50}
render={(text, row, index) => {
return (
<div>{index + 1}</div>
)
}} />
<Table.Column title="分类" dataIndex='name' key='name' align='center' />
<Table.Column width={100} title="计算单位" dataIndex='dw' key='dw' align='center' />
<Table.Column title="能源消耗量" dataIndex='nlxh' key='nlxh' align='center' />
</Table>
</div>
</Modal>
怎么才能取值成功呢?希望能帮忙写个例子或者找个例子

