我用html制作问卷调查,想要实现必须回答这个问题才能下一页,但是使用form,软件显示错误,无法使用,请问该怎么办。
2条回答 默认 最新
 前端互助会 2022-01-19 09:01关注
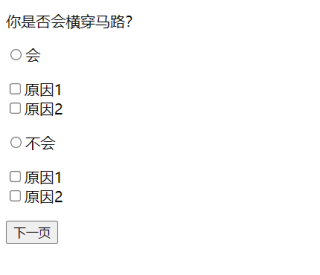
前端互助会 2022-01-19 09:01关注在html的的问卷调查啊,就以你过马路的题目为案例,点击下一页的时候;先获取页面的题目的值,然后判断一下是否为空;

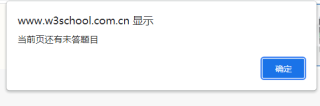
当有未答得题目就提示
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title></title> <script src="https://cdn.staticfile.org/jquery/1.10.2/jquery.min.js"> </script> <script> $(document).ready(function(){ $(".js-hui").click(function(){ //点击会,设置不会的原因不能选择 document.getElementById('hyy1').disabled = false; document.getElementById('hyy2').disabled = false; document.getElementById('bhyy1').disabled = true; document.getElementById('bhyy2').disabled = true; }); $(".js-buhui").click(function(){ //点击不会,设置会的原因不能选择 document.getElementById('hyy1').disabled = true; document.getElementById('hyy2').disabled = true; document.getElementById('bhyy1').disabled = false; document.getElementById('bhyy2').disabled = false; }); $("#nextpage").click(function(){ var flag = $("input[name='vehicle']:checked").val(); if(!flag){ alert("当前页还有未答题目") } }) }); </script> </head> <body> <p>你是否会横穿马路?</p> <p> <input type="radio" name="vehicle" value="会" class="js-hui">会<br> <p> <input type="checkbox" name="vehicle" value="原因1" id="hyy1">原因1<br> <input type="checkbox" name="vehicle" value="原因2" id="hyy2">原因2 </p> </p> <p> <input type="radio" name="vehicle" value="会" class="js-buhui">不会<br> <p> <input type="checkbox" name="vehicle" value="原因1" id="bhyy1">原因1<br> <input type="checkbox" name="vehicle" value="原因2" id="bhyy2">原因2 </p> </p> <button id="nextpage">下一页</button> </body> </html> 本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 多址通信方式的抗噪声性能和系统容量对比
- ¥15 winform的chart曲线生成时有凸起
- ¥15 msix packaging tool打包问题
- ¥15 finalshell节点的搭建代码和那个端口代码教程
- ¥15 用hfss做微带贴片阵列天线的时候分析设置有问题
- ¥15 Centos / PETSc / PETGEM
- ¥15 centos7.9 IPv6端口telnet和端口监控问题
- ¥20 完全没有学习过GAN,看了CSDN的一篇文章,里面有代码但是完全不知道如何操作
- ¥15 使用ue5插件narrative时如何切换关卡也保存叙事任务记录
- ¥20 海浪数据 南海地区海况数据,波浪数据
