问题遇到的现象和发生背景
问题相关代码,请勿粘贴截图
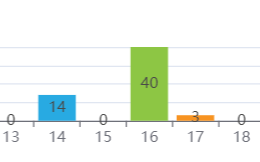
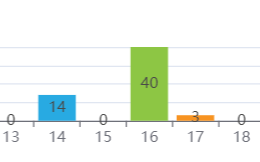
运行结果及报错内容
我的解答思路和尝试过的方法
我想要达到的结果


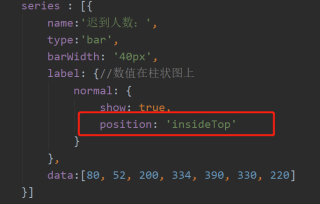
series里有个label属性可以设置

series : [{
name:'迟到人数:',
type:'bar',
barWidth: '40px',
label: {//数值在柱状图上
normal: {
show: true,
position: 'insideTop'
}
},
data:[80, 52, 200, 334, 390, 330, 220]
}]