想要实现类似淘宝搜索框的下滑固定
于是对窗体的下滑距离进行监控
简化代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
<style>
* {
margin: 0;
padding: 0;
}
</style>
<script src="jquery-3.4.1.min.js"></script>
<script>
$(document).ready(function () {
var bool1=true;
$(window).scroll(function () {
var roll = document.documentElement.scrollTop;
if (roll > 400 && bool1) {
alert("下滑距离超过400px");
bool1 = false;
}
if (roll < 400 && !bool1) {
alert("已经回到400px以上");
bool1 = 1;
}
})
})
</script>
</head>
<body>
<div style="height:400px;width:1920px;background-color:#808080;margin:10px auto"></div>
<div style="height:400px;width:1920px;background-color:#808080;margin:10px auto"></div>
<div style="height:400px;width:1920px;background-color:#808080;margin:10px auto"></div>
<div style="height:400px;width:1920px;background-color:#808080;margin:10px auto"></div>
<div style="height:400px;width:1920px;background-color:#808080;margin:10px auto"></div>
<div style="height:400px;width:1920px;background-color:#808080;margin:10px auto"></div>
<div style="height:400px;width:1920px;background-color:#808080;margin:10px auto"></div>
<div style="height:400px;width:1920px;background-color:#808080;margin:10px auto"></div>
<div style="height:400px;width:1920px;background-color:#808080;margin:10px auto"></div>
</body>
</html>
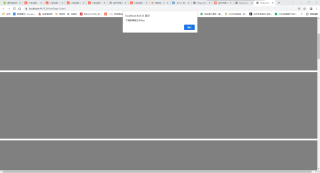
运行如下

此时下方出现滚动条,浏览器的缩放比例宽为1920无变化
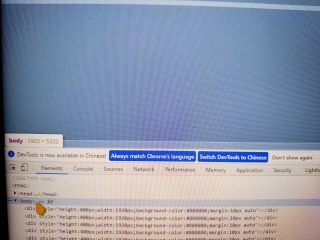
F12查看body的宽变为1903px

尝试过:
1.在meta 更改视口宽度,无用
2.更改body标签的宽度(body标签的宽度修改成功,但浏览器呈现效果不变),无用
3.切换浏览器,无用
因此我的页面布局乱了,下面那个滚动条着实碍眼,希望能得到解决
请进行批评与指正,万分感谢

