

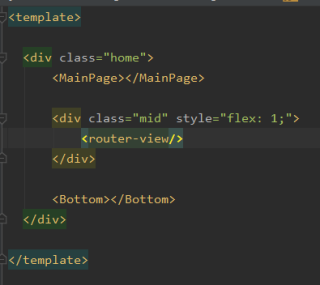
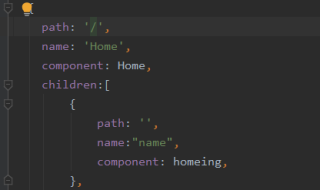
我使用this.$router.push({name:"Home",params:{name:123}}) 跳转到Home页面 Home页面里面有个默认子路由 跳转后没有加载这个子路由
this.$router.push({path:"/",params:{name:123}}) 使用这种方式就会加载,但是这时候params会失效
求解


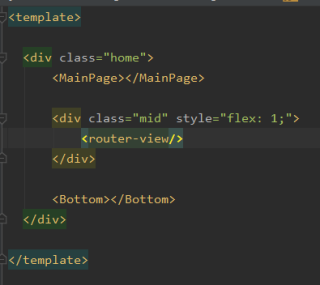
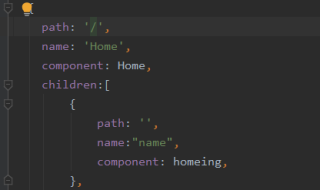
我使用this.$router.push({name:"Home",params:{name:123}}) 跳转到Home页面 Home页面里面有个默认子路由 跳转后没有加载这个子路由
this.$router.push({path:"/",params:{name:123}}) 使用这种方式就会加载,但是这时候params会失效
求解