问题遇到的现象和发生背景
问题相关代码,请勿粘贴截图
<div class="boxbc w">
<!--编程入门头部文字部分-->
<div class="bcwenz">
<h4>编程入门</h4>
<ul class="sm">
<li>
<a href="#">热门</a>
</li>
<li>
<a href="#">初级</a>
</li>
<li>
<a href="#">中级</a>
</li>
<li>
<a href="#">高级</a>
</li>
</ul>
<ul class="xm">
<li><a href="#">查看全部</a></li>
</ul>
</div>
<!--编程入门图片部分开始-->
<!--左边图片-->
<div class="bcz">
<img src="images/hhh.png"/>
</div>
<div class="klbc">
<img src="images/hhhhpng.png"/>
</div>
<div class="bctt">
<ul>
<li>
<img src="images/bc1.png" />
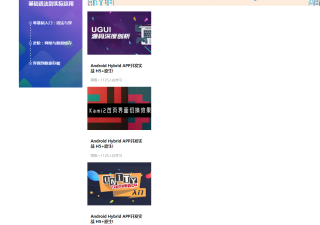
<h2>Android Hybrid APP开发实战 H5+原生! </h2>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/bc2.png" />
<h2>Android Hybrid APP开发实战 H5+原生! </h2>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/bc3.png" />
<h2>Android Hybrid APP开发实战 H5+原生! </h2>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
<li>
<img src="images/bc4.png" />
<h2>Android Hybrid APP开发实战 H5+原生! </h2>
<div class="info">
<span>高级</span> • 1125人在学习
</div>
</li>
</ul>
</div>
</div>
**css部分
.bcwenz{
height: 45px;
margin-top: 35px;
background-color: #FFFFFF;
}
.bcwenz h4{
float: left;
font-size: 20px;
color: #494949;
margin-right: 350px;
}
.bcwenz .sm li{
float: left;
margin-right: 70px;
margin-top: 10px;
}
.bcwenz .sm li a{
font-size: 16px;
color: #868686;
}
.bcwenz .xm li a{
float: right;
margin-right: 30px;
margin-top: 10px;
font-size: 12px;
color: #a5a5a5;
}
/*图片*/
.bcz{
float: left;
height: 225px;
width: 85px;
margin-right: 161px;
}
.klbc{
float: left;
height: 100px;
width: 954px;
margin-right: 0;
}
.bctt{
float: left;
width: 228px;
height: 270px;
margin-top:20px ;
}
.bctt ul{
float: left;
}
.bctt ul li {
float: left;
height: 270px;
width: 228px;
background-color: #FFFFFF;
}
.bctt ul li img {
width: 100%;
}
.bctt ul li h2 {
margin: 25px 9px 20px 11px;
height: 34px;
width: 186px;
font-size: 14px;
color: #050505;
}
.bctt .info {
margin-left: 11px;
height: 13px;
font-size: 12px;
color: #999999;
}
.bctt ul li:hover {
box-shadow: 0px 0px 30px 5px #c7c8ca;
}
运行结果及报错内容

我的解答思路和尝试过的方法
浮动都试过了,就差定位没试
我想要达到的结果
将类名bctt里的图片排成一行,


