
官方里说的是因为 user 是 v-for的 迭代的变量 所以才会产生 这个问题
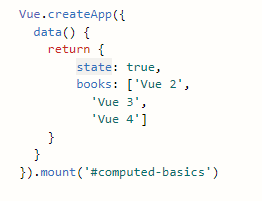
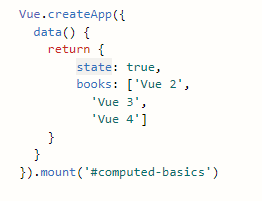
那我要是这样呢?


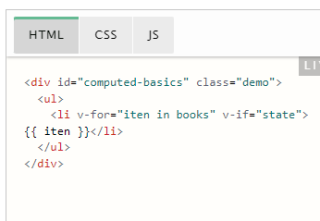
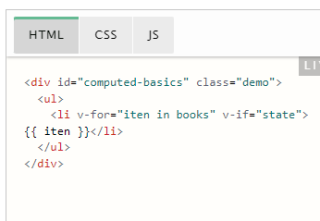
v-if 里的变量是单独的, 可行?

官方里说的是因为 user 是 v-for的 迭代的变量 所以才会产生 这个问题
那我要是这样呢?


v-if 里的变量是单独的, 可行?
vue3 中v-if优先于v-for,你可以按下面方法使用
<template>
<ul>
<template v-for="user in users" :key="user.id"
<li v-if="user.isActive">{{user.name}}</li>
</template>
</ul>
</template>