前端跨域问题
这是html 结构代码
<div class="bnc-module">
<el-select v-model="iframeUrl" placeholder="">
<el-option
v-for="item in bncList"
:key="item.dictCode"
:label="item.dictLabel"
:value="item.dictValue">
</el-option>
</el-select>
<el-row :gutter="10">
<p>{{iframeUrl}}</p>
</el-row>
<el-row :gutter="10" class="xxx">
<el-button type="primary" @click="startThrough">开始放通</el-button>
<el-button type="primary" @click="stopThrough">结束放通</el-button>
</el-row>
<div class="iframe-container">
<iframe :src="`${iframeUrl}` + '/bnc_show'" class="iframe"></iframe>
</div>
</div>
因为iframeUrl是一个变量,目前准备用jsonp来处理
这是代码
startThrough(){
var script = document.createElement('script');
script.type = 'text/javascript';
// script.type = 'text/html';
// 传参并指定回调执行函数为onBack
script.src = 'http://10.221.164.124/bnc_op?op=set_pass_level&level=0&duration=600000000&callback=onBack';
document.head.appendChild(script);
// 回调执行函数
function onBack(res) {
console.log(res);
}
},


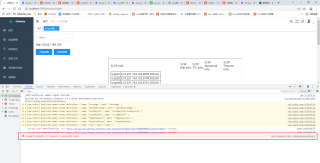
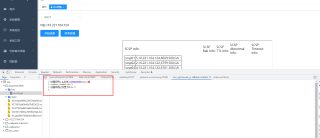
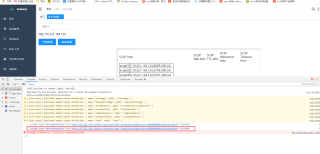
第二张图片是点击第一张报错的的结果,是接口实际的返回值
我的解答思路和尝试过的方法
从上面的报错来看,是后台返回的内容放到script标签中,格式错误,当我将script标签格式改为‘text/html’时,没有报错,也没有执行回调onBack方法,打印出来的script标签,依然是空标签

我想要达到的结果
我想要获取返回的内容并作为变量来使用,谢谢各位!
