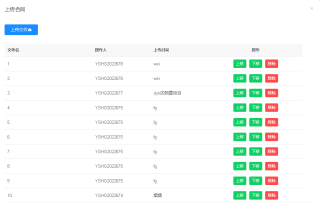
vue-elementUI,这个表格的数据上移下移怎么完成?



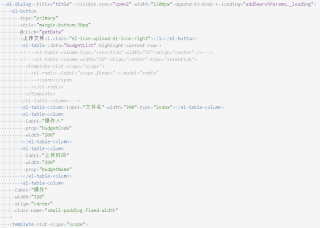
<el-table-column fixed="right" label="操作" width="150">
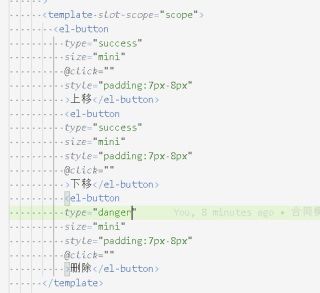
<template slot-scope="scope">
<el-button
type="text"
size="small"
@click="moveUp(scope.row, scope.$index)"
:disabled="scope.$index === 0"
>上移</el-button>
<!-- 这里分别展示了判断是否上移下移的两种方案 -->
<el-button
type="text"
size="small"
@click="moveDown(scope.row, scope.$index)"
:disabled="getFormLength(scope.$index)"
>下移</el-button>
</template>
methods: {
// 上移
moveUp(item, index) {
this.tableData.splice(index - 1, 0, item); // 定位到点击位置的上一行,0即不删除如何元素,在此位置插入item
this.tableData.splice(index + 1, 1); // 此时数组中有重复元素,把原来被挤下去的元素删除
},
// 下移
moveDown(item, index) {
this.tableData.splice(index + 2, 0, item);
this.tableData.splice(index, 1);
},
// 控制下移按钮的显示于隐藏
getFormLength(index) {
if (index === this.tableData.length - 1) return true;
else return false;
},
},