form表单中同一个el-form-item下input后的button怎么才能不换行呢
问题相关代码,请勿粘贴截图
<el-table-column type="expand">
<template slot-scope="props">
<el-form :model="newProblemModel.optionCount" label-position="left" style="float: left"
class="demo-table-expand">
<el-form-item v-for="(options, index1) in props.row.optionCount" style="display:inline;"
:label="'选项'+index1">
<el-input v-model="options.option"></el-input>
<el-button type="primary" @click="removeOption(props.$index,index1)" size="mini"
icon="el-icon-remove"
title="删除选项">
</el-button>
</el-form-item>
</el-form>
</template>
</el-table-column>
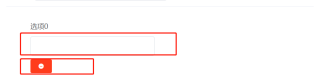
运行结果及报错内容

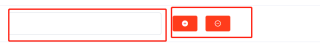
我想要达到的结果