使用数据岛和javascript从XML文件中提取和显示文本,无法显示,greeting.xml内容如下:
```xml
<?xml version="1.0" encoding="UTF-8"?>
<?xml-stylesheet type="text/css" href="greeting.css"?>
<DOCUMENT>
<GREETING>
Hello From XML
</GREETING>
<MESSAGE>
Welcom to the wild and woolly world of XML.
</MESSAGE>
</DOCUMENT>
代码如下:
```html
<HTML>
<HEAD>
<TITLE>
Finding Element Values in an XML Document
</TITLE>
<XML ID="firstXML" SRC="greeting.xml"></XML>
<SCRIPT LANGUAGE="JavaScript">
function getData(){
xmldoc=document.all("firstXML").XMLdocument;
nodeDoc=xmldoc.documentElement;
nodeGreeting=nodeDoc.firstChild;
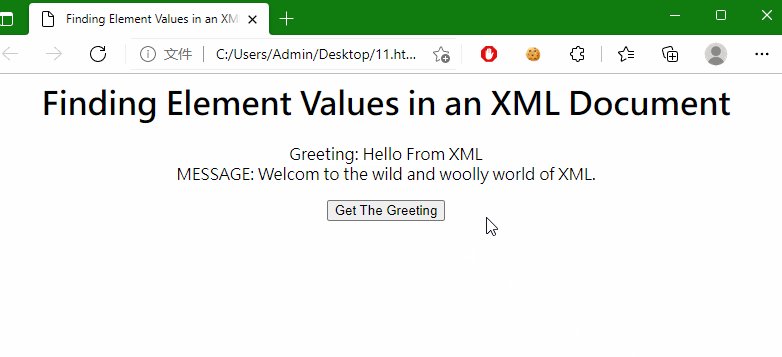
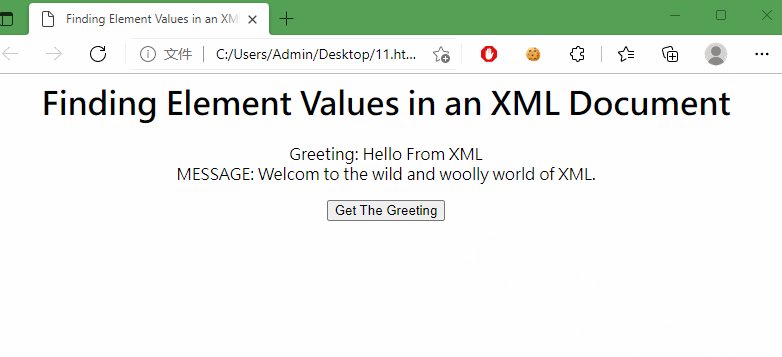
outputMessage="Greeting: "+nodeGreeting.firstChild.nodeValue;
message.innerHTML=outputMessage;
}
</SCRIPT>
</HEAD>
<BODY>
<CENTER>
<H1>
Finding Element Values in an XML Document
</H1>
<DIV ID="message"></DIV>
<P>
<INPUT TYPE="BUTTON" VALUE="Get The Greeting" ONCLICK="getData()">
</CENTER>
</BODY>
</HTML>
请指点一下是什么问题:浏览器是win10的edge.