问题遇到的现象和发生背景
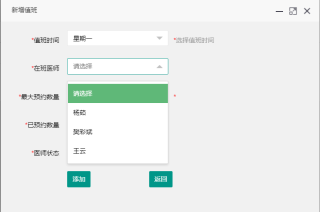
select实现从数据库获取值到下拉框,但是前端传值向后端传值获取不到了
问题相关代码,请勿粘贴截图
<div class="layui-form-item">
<label class="layui-form-label">
<span class="x-red">*</span>在班医师</label>
<div class="layui-input-inline">
<select id="workDoctorId" name="workDoctorId" lay-verify="required" lay-filter="workDoctor">
<option value=""></option>
</select>
</div>
<div class="layui-form-mid layui-word-aux"></div>
</div>
<script>
$.ajax({
type:"POST",
url:'/SSM_hospital/doctor/doctorlist', //从数据库查询返回的是个list
dataType:"json",
contentType: "application/json; charset=UTF-8",
success: function (data) {
$.each(data,function(index,item){
/*$('#workDoctorId').append(new Option(item.doctorName,item.id));//往下拉菜单里添加元素*/
$('#workDoctorId').append($('<option>').val(item.id).text(item.doctorName));
})
layui.form.render("select");
}
})
$(function () {
$("#add").click(function () {
//获取数据
var work={};
var doctor={};
work.workTime=$("#workTime").val();
work.workMaxNumber=$("#workMaxNumber").val();
work.workReadyNumber=$("#workReadyNumber").val();
work.workDoctorStatus=$("#workDoctorStatus").val();
work.doctor=doctor;
doctor.id=$("#workDoctorId").val();
//这里的doctor.id获取不到$("#workDoctorId").val()的值
layui.use('form',function () {
var form = layui.form;
form.render();
})
$.ajax({
url:'/SSM_hospital/work/addWork',
type:'post',
data:JSON.stringify(work),
contentType:"application/json;charset=utf-8",
dataType:'json',
success:function (d){
if(d.fig=="success"){
//添加成功
layer.alert("增加成功", {icon: 6},function () {
// 获得frame索引
var index = parent.layer.getFrameIndex(window.name);
/*//表格重载 就相当于 刷新父页面的表格-dataTable是父页面的表格ID属性
parent.layui.table.reload('dataTable');*/
//关闭当前frame
parent.layer.close(index);
//
window.parent.location.reload();
});
}else
{
alert("添加值班信息失败");
}
}
})
})
})
</script>
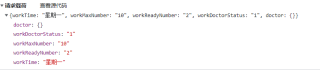
运行结果及报错内容

现在是可以获取数据库的值,但是和不知道对应的value传没传过来
点击添加按钮的话,其他值都可以获取到,只有在班医师获取不到