我遇到一个问题,我在写CSS时,给类名为pic的label元素设定了宽度和高度都是180px,可是如果后面的类名为txt的盒子不设置宽度的话,pic的宽度就会变得特别窄,如果给txt盒子设定任意宽度,pic宽度就会恢复我设定好的宽度,这是为什么咧?代码如下:
<div class="content">
<label for="" class="pic">
<img src="1.png" alt="" class="img_1">
</label>
<div class="txt">
<h2 class="tit">SECTION1</h2>
<p class="info">先说通假字。通假字是古人有某个读音,却没有这个字,因此用同音的字来替代。但是古代本来就有“窗”这个字,为什么要用“床”替代呢?如果是为了平仄的需要,似乎也没有必要,因为这两个字都是平声。再说了,就算是通假字,也是一个约定俗成的过程,除了这首诗,哪里还有地方用“床”通假“窗”呢?</p>
<button class="btn">Read More</button>
</div>
</div>
CSS代码如下:
.content {
height: 320px;
position: absolute;
display: flex;
align-items: center;
justify-content: center;
padding-left: 25px;
}
.pic {
width: 180px;
height: 180px;
border-radius: 20px;
box-shadow: 0 10px 50px rgba(0,0,0,.2);
overflow: hidden;
}
.pic img {
display: block;
height: 100%;
width: 100%;
}
.txt {
/* width: 300px; */
}
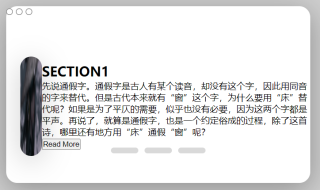
当我不给txt盒子设置宽度时,pic(图片)变窄:

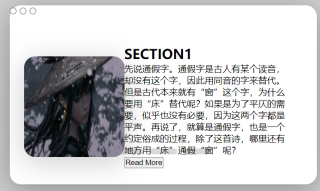
当我给txt盒子设置宽度时,pic(图片)宽度恢复正常:

希望大家能指教一下俺,谢谢啦
