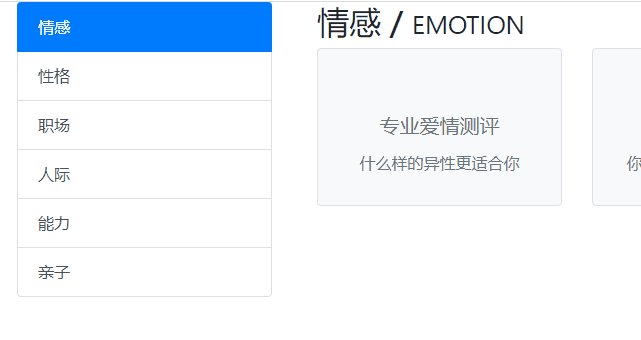
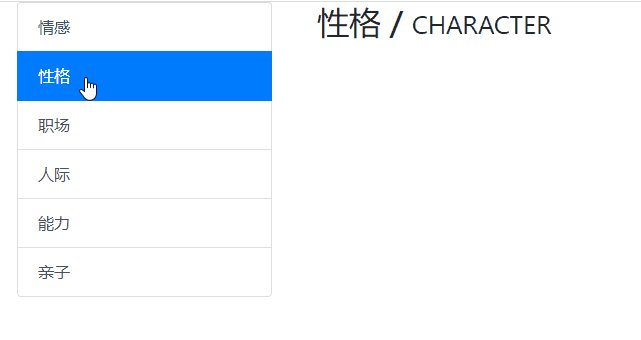
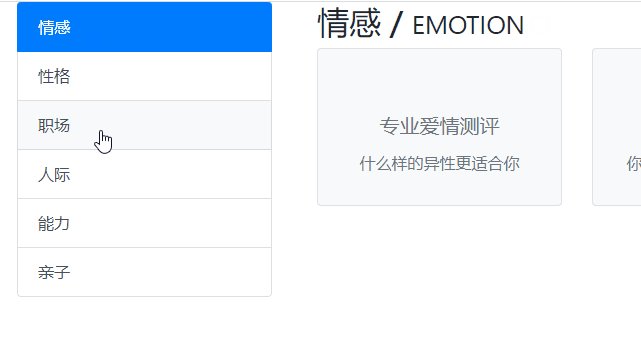
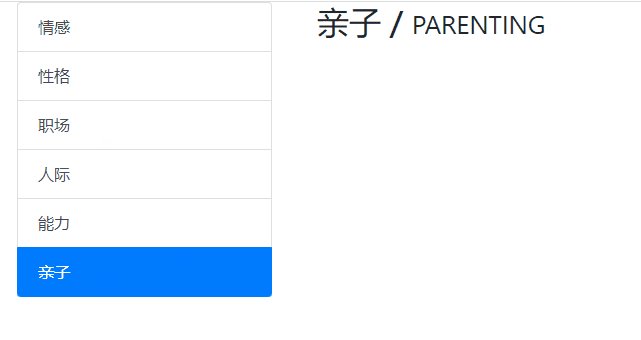
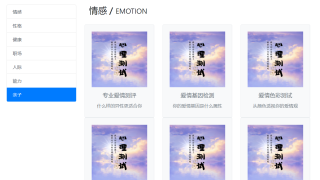
用bootstrap写了一个列表组导航,但是默认的active是最后一项(如图),当我在第一项的class里添加active时,也并没有效果,想请问各位该怎么办

以下是我的代码:
<div class="row">
<div class="col-3">
<nav id="list" class="list-group">
<nav class="nav nav-pills flex-column">
<a class="active list-group-item list-group-item-action" href="#list-item-1">情感</a>
<a class="list-group-item list-group-item-action" href="#list-item-2">性格</a>
<a class="list-group-item list-group-item-action" href="#list-item-3">健康</a>
<a class="list-group-item list-group-item-action" href="#list-item-4">职场</a>
<a class="list-group-item list-group-item-action" href="#list-item-5">人际</a>
<a class="list-group-item list-group-item-action" href="#list-item-6">能力</a>
<a class="list-group-item list-group-item-action" href="#list-item-7">亲子</a>
</nav>
</nav>
</div>
<div class="col-9">
<div data-spy="scroll" data-target="#list" data-offset="0">
<div class="container" id="list-item-1">
<div class="row">
<div class="col-md-12">
<h2>情感 /
<small>EMOTION</small>
</h2>
</div>
</div>
</div>
<br />
<div class="row">
<div class="col-12 col-sm-6 col-md-4 mb-4 mb-md-0">
<div class="bg-light p-4 list-boder rounded border">
<a href="#">
<img class="img-fluid" src="images/test.PNG" alt="">
<h5 class="text-secondary text-center mt-3">专业爱情测评</h5>
<h6 class="text-secondary text-center mt-3 text-truncate">什么样的异性更适合你</h6>
</a>
</div>
</div>
<div class="col-12 col-sm-6 col-md-4 mb-4 mb-md-0">
<div class="bg-light p-4 list-boder rounded border">
<a href="#">
<img class="img-fluid" src="images/test.PNG" alt="">
<h5 class="text-secondary text-center mt-3">爱情基因检测</h5>
<h6 class="text-secondary text-center mt-3 text-truncate">你的爱情基因是什么属性</h6>
</a>
</div>
</div>
<div class="col-12 col-sm-6 col-md-4 mb-4 mb-md-0">
<div class="bg-light p-4 list-boder rounded border">
<a href="#">
<img class="img-fluid" src="images/test.PNG" alt="">
<h5 class="text-secondary text-center mt-3">爱情色彩测试</h5>
<h6 class="text-secondary text-center mt-3 text-truncate">从颜色透视你的爱情观</h6>
</a>
</div>
</div>
</div>
<br />
<div class="container" id="list-item-2">
<div class="row">
<div class="col-md-12">
<h2>性格 /
<small>CHARACTER</small>
</h2>
</div>
</div>
</div>
<div class="container" id="list-item-3">
<div class="row">
<div class="col-md-12">
<h2>健康 /
<small>HEALTH</small>
</h2>
</div>
</div>
</div>
<div class="container" id="list-item-4">
<div class="row">
<div class="col-md-12">
<h2>职场 /
<small>WORKPLACE</small>
</h2>
</div>
</div>
</div>
<div class="container" id="list-item-5">
<div class="row">
<div class="col-md-12">
<h2>人际 /
<small>INTERPERSONAL</small>
</h2>
</div>
</div>
</div>
<div class="container" id="list-item-6">
<div class="row">
<div class="col-md-12">
<h2>能力 /
<small>ABILITY</small>
</h2>
</div>
</div>
</div>
<div class="container" id="list-item-7">
<div class="row">
<div class="col-md-12">
<h2>亲子 /
<small>PARENTING</small>
</h2>
</div>
</div>
</div>
</div>
</div>
</div>