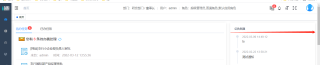
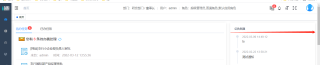
问题遇到的现象和发生背景

想在公告标题下面加一条横线,就像左边的那样
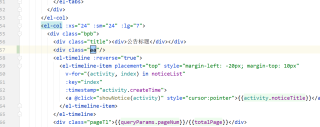
一开始,我看一下

他的属性,然后我在代码里面

加了一个这个,但是并没有成功
.aa{
content: "";
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 2px;
background-color: #dfe4ed;
z-index: 1;
}
所以不知道怎么搞了


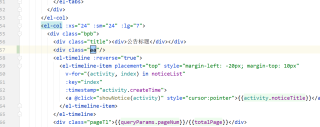
他的属性,然后我在代码里面

.aa{
content: "";
position: absolute;
left: 0;
bottom: 0;
width: 100%;
height: 2px;
background-color: #dfe4ed;
z-index: 1;
}
所以不知道怎么搞了
给.title 添加 border-bottom: 2px solid #ccc;