学习jQuery.each()方法,发现在回调函数里面,先打印DOM对象,再修改DOM对象的某个属性值,打印出的对象已经具有该属性值了。照理说,脚本语言,不应该是逐行解释运行吗?
问题相关代码,请勿粘贴截图
var colors = ['yellow', 'green', 'blue'];
//问题1
$('[class^="box"]').each(function (i, dom) {
1.$(dom).css('color', 'blue')
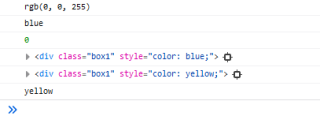
2.console.log($(dom).css('color')); //rgb(0, 0, 255)
3.console.log(dom.style.color); //blue
4.console.log(i); //0
5.console.log(dom); //<div class="box1" style="background-color: red; color: yellow;">red</div>
6.$(dom).css('color', colors[i]);
7.console.log(dom); //<div class="box1" style="background-color: red; color: yellow;">red</div>
8.console.log(dom.style.color); //yellow
}
)
//问题2
console.log($(dom).css('color')); //rgb(0, 0, 0)
0.console.log(dom); //<div class="box1" style="background-color: red; color: yellow;">red</div>
1.console.log(dom.style.color); //无结果
2.console.log(i); //0
3.console.log(dom); //<div class="box1" style="background-color: red; color: yellow;">red</div>
4.$(dom).css('color', colors[i])
5.console.log(dom); //<div class="box1" style="background-color: red; color: yellow;">red</div>
6.console.log(dom.style.color); //yellow
运行结果及报错内容
回调函数执行一次的运行结果见备注,可以发现:
问题一:
明明是在第6行再次更改了对象颜色属性为yellow,
但是第5行的打印结果也是yellow?当第5行明明还没有赋值
问题二:
第1行dom元素打印颜色值为空?
应该是因为我没有显式的赋予颜色值,而是继承的
继承的属性值是没有包含在DOM对象的属性里面吗
我的解答思路和尝试过的方法
不管在callback 的任何地方,打印DOM对象,其颜色属性都是以最后一次修改为准
但是单独打印DOM颜色属性,不管是用jQuery对象还是DOM对象获取颜色属性,都是以上一次修改为准
我想要达到的结果
- 解决 DOM对象为什么还没赋予属性值,但打印对象已经添加了?
- 解决 DOM对象整个输出,对象内部的颜色属性 和 DOM对象.样式.颜色 不一致的问题