vue3 + "echarts": "^5.1.2",
import { init } from 'echarts'
const lineChart = init(lineRef.value)
lineChart.setOption(lineOption, { notMerge: true })
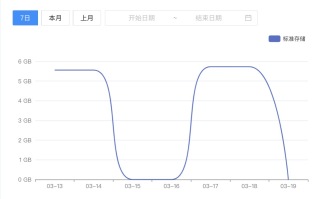
默认是7天的

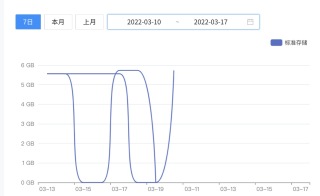
选择日期后,图表上初始化的七天并没有销毁

lineChart.setOption(lineOption, { notMerge: true }) ---- notMerge没有用吗?
