问题遇到的现象和发生背景
通过hbuliderx在微信小程序运行发送的错误 在uniapp和H5端都好使 放在微信小程序端就不行 找了一天,人都麻了
问题相关代码,请勿粘贴截图
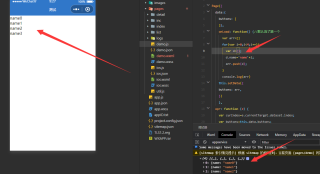
uniapp好使的代码:
<button @click="getmoreworks()">查看全部
getmoreworks() {
uni.request({
url: this.global.baseUrl + '/story/getWorks',
data: {},
success: (res) => {
console.log(res.data.data)
this.authorlist = []
for (let i = 1; i < 30000; i++) {
this.y = []
this.y.storyId = res.data.data[i].id
this.y.player1 = res.data.data[i].userOneId
this.y.player2 = res.data.data[i].userTwoId
this.authorlist.push(this.y)
}
},
fail: (res) => {
this.globalmethods.errorMsg('test', uni.getStorageSync('playerId'))
}
})
},
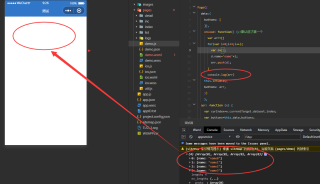
通过hbuliderx编译为wx语言不好使的代码为:
<button data-event-opts="{{[['tap',[['getmoreworks']]]]}}" bindtap="__e">查看全部</button>
getmoreworks: function getmoreworks() {var _this3 = this;
uni.request({
url: this.global.baseUrl + '/story/getWorks',
data: {},
success: function success(res) {
console.log(res.data.data);
_this3.authorlist = [];
for (var i = 1; i < 30000; i++) {
_this3.y = [];
_this3.y.storyId = res.data.data[i].id;
_this3.y.player1 = res.data.data[i].userOneId;
_this3.y.player2 = res.data.data[i].userTwoId;
_this3.authorlist.push(_this3.y);
}
},
fail: function fail(res) {
_this3.globalmethods.errorMsg('test', uni.getStorageSync('playerId'));
} });
},
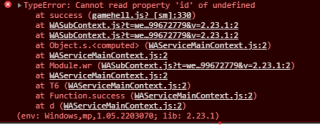
运行结果及报错内容
(不是没转JSON)
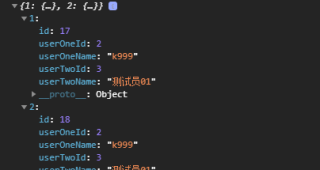
console.log(res.data.data);在wx打印结果是正常的 为:


我的解答思路和尝试过的方法
我想要达到的结果
现在显示的不正常