<el-row>
<el-tabs v-model="activeName" @tab-click="handleClick">
<el-tab-pane name = "waitTodo">
<span slot="label">
<i class="el-icon-message">待处理</i>
<el-badge v-model="waitTodo" :max="99" class="item"></el-badge>
</span>
</el-tab-pane>
<el-tab-pane label="已处理" name="done"></el-tab-pane>
<el-tab-pane name="waitToAssign">
<span slot="label">
<i class="el-icon-message">待指派</i>
<el-badge v-model="waitToAssign" :max="99" class="item"></el-badge>
</span>
</el-tab-pane>
<el-tab-pane label="审核未通过的" name="reject"></el-tab-pane>
</el-tabs>
</el-row>
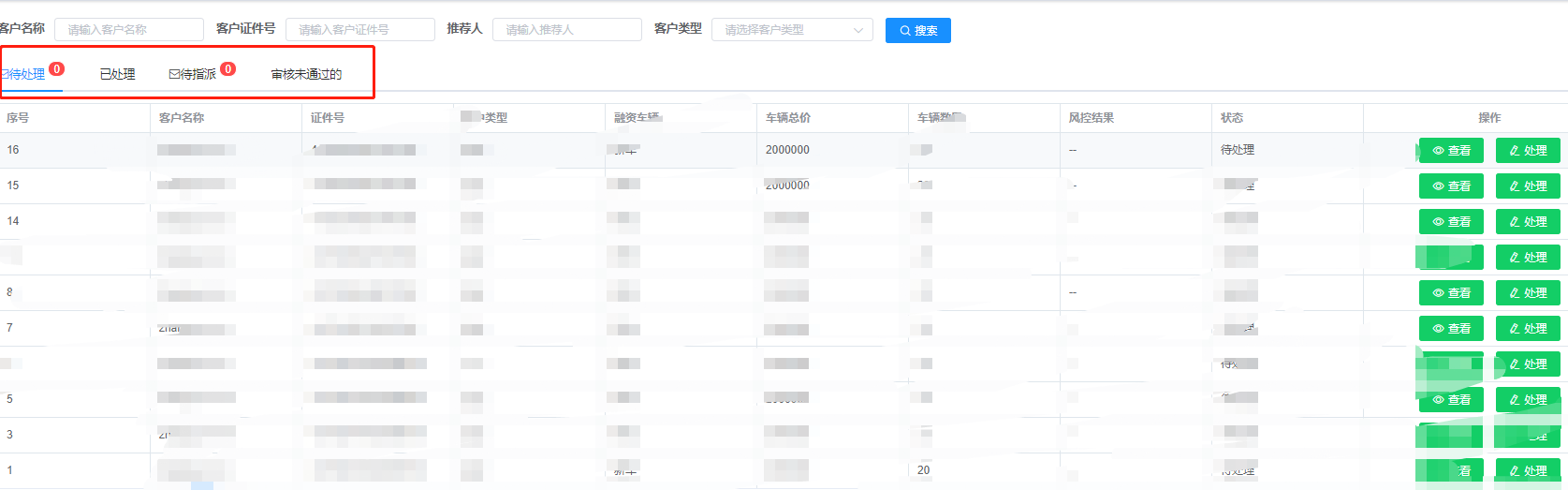
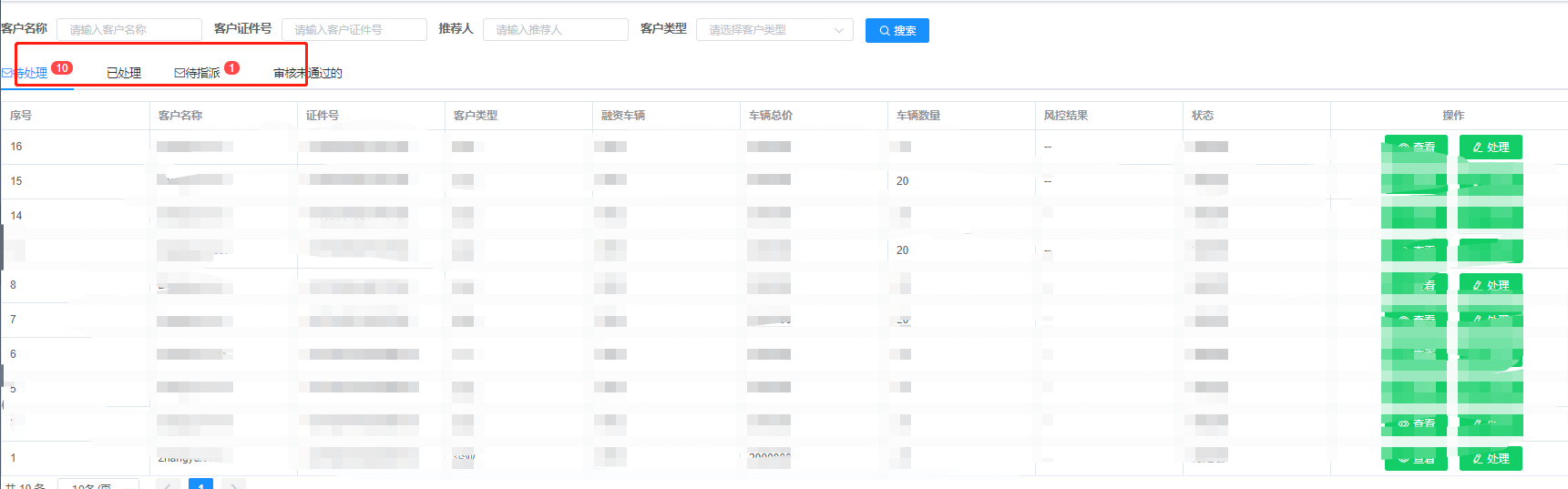
上图是代码,我在Tab的slot中定义了一个badge,显示待处理和待指派的数量,后台已经拿到了,也返回了值,之前项目用的是Vue+elementUI,现在换成了vue-elementui-admin,之前是可以正常显示的,现在必须进入页面后手动切换一下Tab才会显示数量,求教大佬们这是为什么,下面是具体情况: