
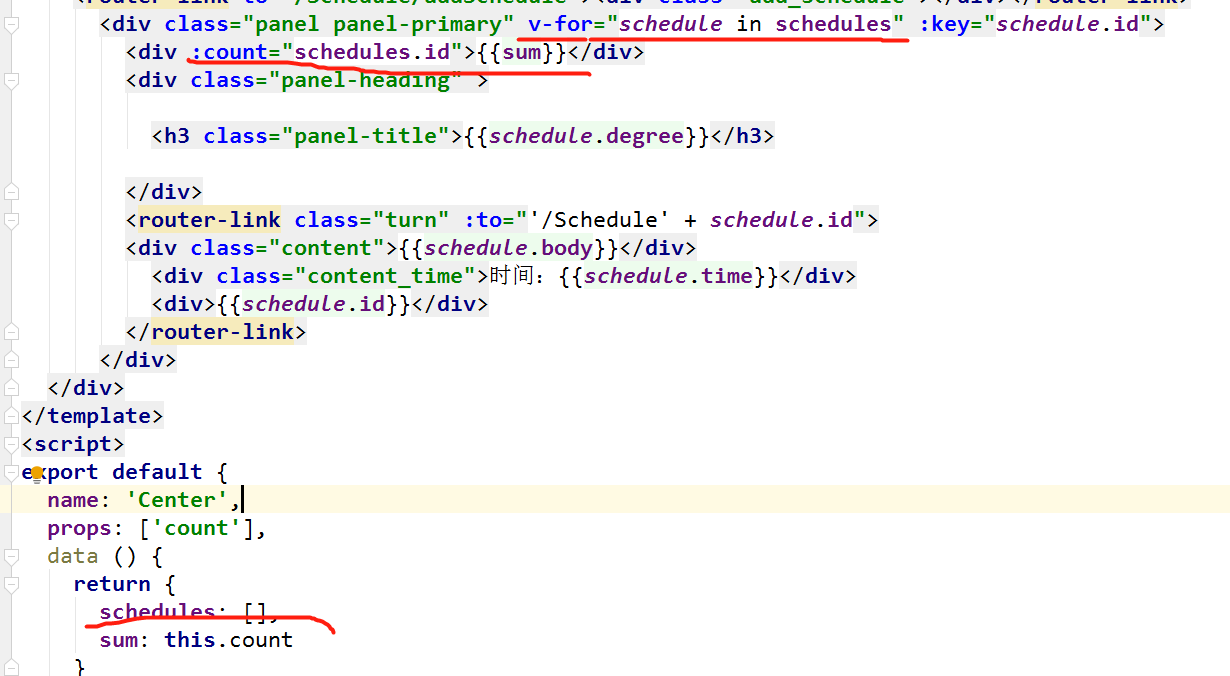
<router-link to="/Schedule/addSchedule"><div class="add_schedule"></div></router-link>
<div class="panel panel-primary" v-for="schedule in schedules" :key="schedule.id">
<div :count="schedules.id">{{sum}}</div>
<div class="panel-heading" >
<h3 class="panel-title">{{schedule.degree}}</h3>
</div>
<router-link class="turn" :to="'/Schedule' + schedule.id">
<div class="content">{{schedule.body}}</div>
<div class="content_time">时间:{{schedule.time}}</div>
<div>{{schedule.id}}</div>
</router-link>
</div>
</div>
</template>
<script>
export default {
name: 'Center',
props: ['count'],
data () {
return {
schedules: [],
sum: this.count
