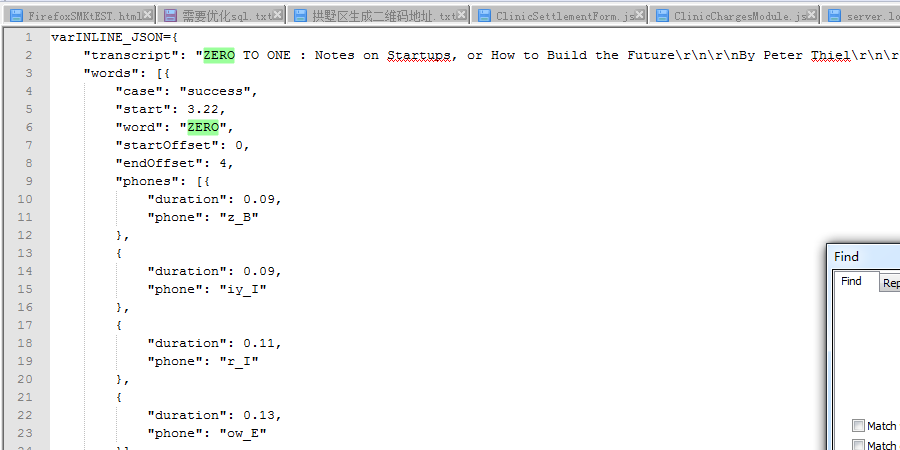
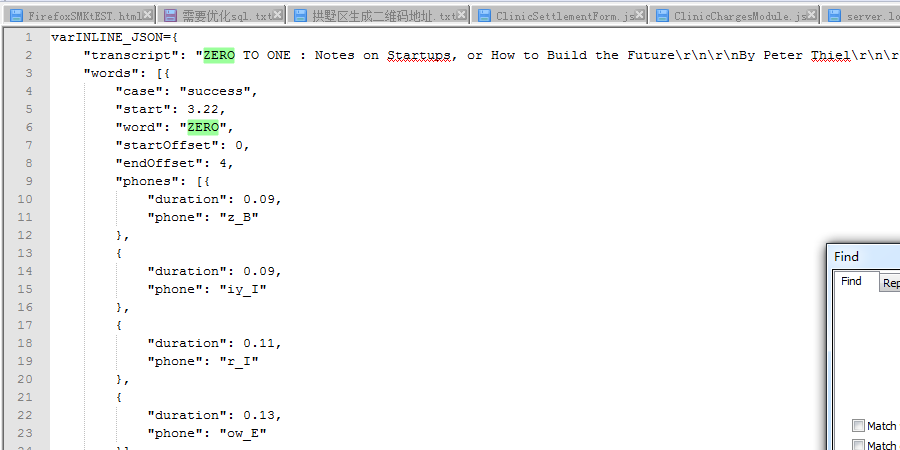
你去扒它的源码可以知道,它的入口是update()方法;其中INLINE_JSON里面包含 answer threatens 和 words。
answer threatens 是整篇文章;words 是每次词的属性,包括start:开始的时间;word 词语。其中这个词语会拆分,举个例子: ZERO 拆成了 z_B,iy_I,r_I,ow_E 四个,分别是0.09,0.01,0.11,0.13秒 这样一个个词的读音就很清楚了

再说它的高亮的方法是:highlight_word 这个方法
if(cur_wd != next_wd) {
var active = document.querySelectorAll('.active');
for(var i = 0; i < active.length; i++) {
active[i].classList.remove('active');
}
if(next_wd && next_wd.$div) {
next_wd.$div.classList.add('active');
console.log(next_wd.$div);
var element = next_wd.$div;
elementRect = element.getBoundingClientRect();
absoluteElementTop = elementRect.top + window.pageYOffset;
middle = absoluteElementTop - (window.innerHeight / 2);
window.scrollTo(0, middle);
render_phones(next_wd);
}
}
active class的加入 导致它量。如果需要这个网页的源码,可以联系我 我私发你