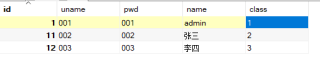
数据库字段如下字段。如何通过session在登录后实现不同class显示不同的导航栏菜单?

当前的登录页面:
<script language="javascript">
if(top.location!==self.location){
top.location.href=self.location.href;
}
</script>
<!doctype html>
<html class="x-admin-sm">
<head>
<meta charset="UTF-8">
<title>PCBA Repair登录</title>
<meta name="renderer" content="webkit|ie-comp|ie-stand">
</head>
<body class="login-bg">
<div class="login layui-anim layui-anim-up">
<div class="message">登录系统</div>
<div id="darkbannerwrap"></div>
<form method="post" class="layui-form" >
<input name="uname" placeholder="用户名" type="text" lay-verify="required" class="layui-input" >
<hr class="hr15">
<input name="pwd" lay-verify="required" placeholder="密码" type="password" class="layui-input">
<hr class="hr15">
<input value="登录" lay-submit lay-filter="login" style="width:100%;" type="submit">
<hr class="hr20" >
</form>
</div>
</body>
<?php
require './untils/functions.php';
if (empty($_POST)) {
return;
}
if ($_POST['uname'] == '' || $_POST['pwd'] == '') {
alert('请填完所有项');
return;
}
require './untils/connect_db.php';
$uname = $_POST['uname'];
$pwd = $_POST['pwd'];
$sql = "SELECT * FROM user where uname='$uname' and pwd='$pwd'";
$result = $conn->query($sql);
if ($result->num_rows > 0) {
$row = $result->fetch_assoc();
$id = $row['id'];
setcookie("id", $id, time() + 36000);
alert('登录成功');
href('./ana.php');
}
else {
alert('用户不存在或密码错误');
}
$conn->close();
?>
当前的导航页面如下,希望通过class等级使得侧边导航栏显示不同的菜单,比如class是1的显示全部菜单,class是2的只显示其中一个菜单。
```php
<?php
require './untils/functions.php';
if (!isset($_COOKIE['id'])) {
href('./login.php');
return;
}
require './untils/connect_db.php';
$id = $_COOKIE['id'];
?>
<!doctype html>
<html class="x-admin-sm">
<head>
<meta charset="UTF-8">
<title>系统登录</title>
<meta name="renderer" content="webkit|ie-comp|ie-stand">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<script>
// 是否开启刷新记忆tab功能
// var is_remember = false;
</script>
</head>
<body class="index">
<!-- 顶部开始 -->
<div class="container">
<div class="logo">
<a href="./home.php">系统导航</a></div>
<div class="left_open">
<a><i title="展开左侧栏" class="iconfont"></i></a>
</div>
<ul class="layui-nav right" lay-filter="">
<li class="layui-nav-item to-index">
<a href="http://10.124.237.150">网址导航</a></li>
<li class="layui-nav-item">
<a href="javascript:;">欢迎你,<?php
$sql = "SELECT * FROM user where id=$id";
$result = $conn->query($sql);
if ($result->num_rows > 0) {
$row = $result->fetch_assoc();
echo $row['name'];
}
else {
echo "请登录!";
}
?></a>
<dl class="layui-nav-child">
<!-- 二级菜单 -->
<dd>
<a onclick="xadmin.open('切换帐号','login.php')">切换帐号</a></dd>
</dl>
</li>
<li class="layui-nav-item to-index">
<a href="./logout.php">退出</a></li>
</ul>
</div>
<!-- 顶部结束 -->
<!-- 中部开始 -->
<!-- 左侧菜单如何根据class等级显示不同的li?????? -->
<div class="left-nav">
<div id="side-nav">
<ul id="nav">
<li>
<a href="javascript:;">
<i class="iconfont left-nav-li" lay-tips="BGA Group"></i>
<cite>物品清单</cite>
<i class="iconfont nav_right"></i></a>
<ul class="sub-menu">
<li>
<a onclick="xadmin.add_tab('物品清单','list.php')">
<i class="iconfont"></i>
<cite>物品清单</cite></a>
</li>
</ul>
</li>
<li>
<a href="javascript:;">
<i class="iconfont left-nav-li" lay-tips="Mass Rework"></i>
<cite>仓库名称</cite>
<i class="iconfont nav_right"></i></a>
<ul class="sub-menu">
<li>
<a onclick="xadmin.add_tab('仓库名称','cangku'.php')">
<i class="iconfont"></i>
<cite>仓库名称</cite></a>
</li>
</ul>
</li>
<li>
<a href="javascript:;">
<i class="iconfont left-nav-li" lay-tips="Project-S"></i>
<cite>地区</cite>
<i class="iconfont nav_right"></i></a>
<ul class="sub-menu">
<li>
<a onclick="xadmin.add_tab('地区','diqu.php')">
<i class="iconfont"></i>
<cite>地区</cite></a>
</li>
</ul>
</li>
</ul>
</div>
</div>
<!-- <div class="x-slide_left"></div> -->
<!-- 左侧菜单结束 -->
<!-- 右侧主体开始 -->
<div class="page-content">
<div class="layui-tab tab" lay-filter="xbs_tab" lay-allowclose="false">
<ul class="layui-tab-title">
<li class="home">
<i class="layui-icon"></i>主页</li></ul>
<div class="layui-tab-content">
<div class="layui-tab-item layui-show">
<iframe src='./echarts_show.php' frameborder="0" scrolling="yes" class="x-iframe"></iframe>
</div>
</div>
<div id="tab_show"></div>
</div>
</div>
<div class="page-content-bg"></div>
<style id="theme_style"></style>
<!-- 右侧主体结束 -->
<!-- 中部结束 -->
</body>
</html>
```
