<!DOCTYPE html>
Insert title here
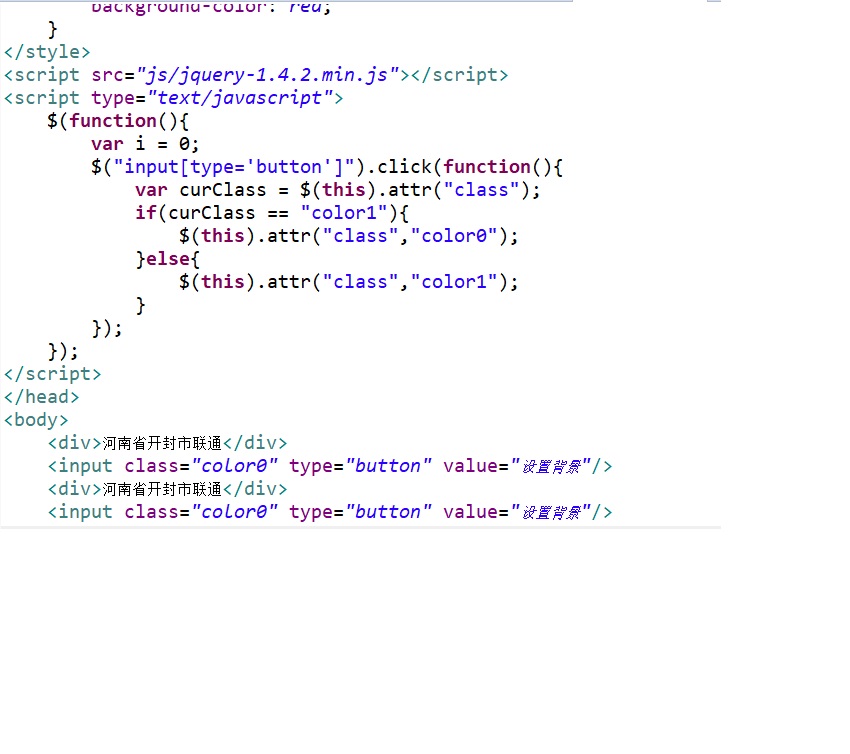
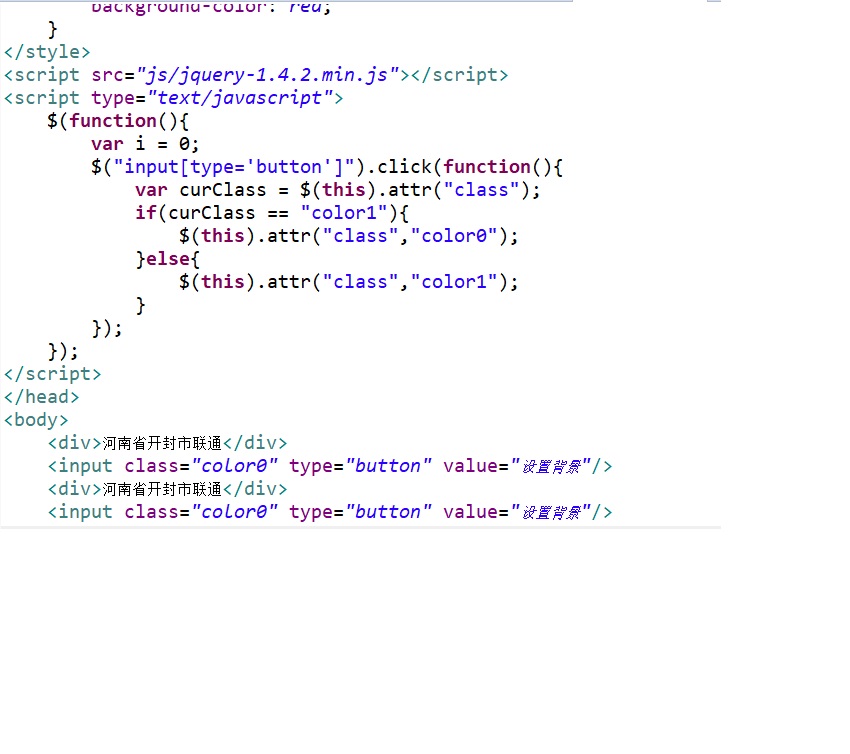
.color0{
background-color: gray;
}
.color1{
background-color: red;
}
$(function(){
var i = 0;
$("input[type='button']").click(function(){
var curClass = $(this).attr("class");
if(curClass == "color1"){
$(this).attr("class","color0");
}else{
$(this).attr("class","color1");
}
});
});
河南省开封市联通
河南省开封市联通
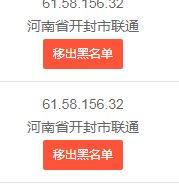
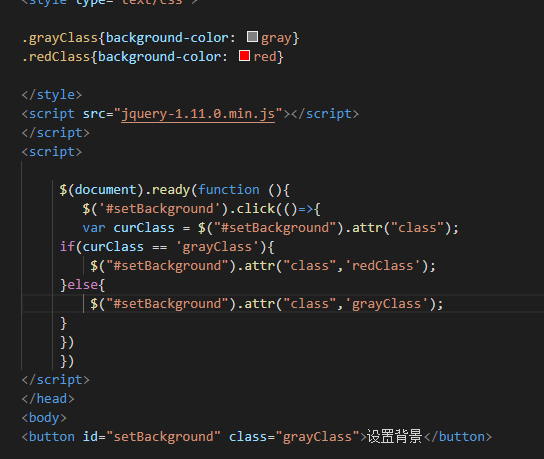
这个你试一下,是这种效果吗