
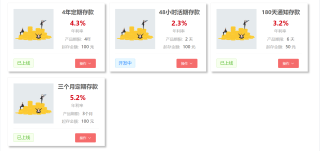
如图一个页面上有多个产品,这有五张图片,

有没有可能实现每个产品的配图是随机的,新增产品后随机给她配一个封面图,每个产品的图还不一样,请问能否纯前端实现这个功能呢?请赐教,不胜感激。
下为完整的html代码:
<template>
<a-card style="width: 100%;height: 100%">
<div class="card_top" style="display: flex;height:70%">
<div>
<img src="../../assets/3.png" style="width:140px;height:140px;margin-right: 10px">
</div>
<div class="textBlock" style="text-align: center">
<div class="depositName" style="text-align:center;margin-bottom:10px;font-weight: bold;line-height: 1.25rem;font-size: 1.25rem">{{item.name}}</div>
<!-- <div class="depositIntroduction" style="margin-bottom: 10px">-->
<!-- <span style="margin-right: 5px;font-weight: 550">年利率:</span>-->
<!-- <span style="color:rgb(215,0,15);">{{ item.annualRate }}%</span>-->
<!-- </div>-->
<div class="depositIntroduction" style="margin-bottom: 5px;text-align: center">
<div style="color:rgb(215,0,15);font-size: 24px;font-weight: bold;">{{ item.annualRate }}%</div>
<div style="margin-right: 5px;font-size: 14px;color:#999999">年利率</div>
</div>
<div class="depositIntroduction" style="margin-bottom:3px">
<span style="font-size: 14px;color:#999999;margin-right: 5px;">产品期限: </span>
<span v-if="item.term>365&&item.term%365===0">
<span style="font-size: 16px;font-weight: 580;">{{ item.term/365}}</span><span>年</span>
</span>
<span v-else-if="item.term<365&&item.term%30===0">
<span style="font-size: 16px;font-weight: 580;">{{ item.term/30}}</span><span>个月</span>
</span>
<span v-else>
<span style="font-size: 16px;font-weight: 580;">{{ item.term}}</span><span> 天</span>
</span>
</div>
<div class="depositIntroduction">
<span style="font-size: 14px;color:#999999;margin-right: 5px;">起存金额: </span>
<span style="font-size: 16px;font-weight: 580;">{{ item.initialMoney }}</span>
<span> 元</span>
</div>
</div>
</div>
<a-divider dashed :style="{marginTop: '15px',marginBottom: '15px'}"/>
<div class="card_bottom" style="height: 30%;display: flex;margin-bottom: 10px;position: relative">
<div class="stateTag">
<a-tag color="green" :style="{width:'70px',height:'30px',textAlign:'center',paddingTop:'3px',fontSize:'15px'}" v-if="item.status === 2">
<!-- <template #icon>-->
<!-- <check-circle-outlined />-->
<!-- </template>-->
已上线
</a-tag>
<a-tag color="blue" :style="{width:'70px',height:'30px',textAlign:'center',paddingTop:'3px',fontSize:'15px'}" v-else-if="item.status === 0">
<!-- <template #icon>-->
<!-- <sync-outlined :spin="true" />-->
<!-- </template>-->
开发中
</a-tag>
<a-tag color="orange" :style="{width:'70px',height:'30px',textAlign:'center',paddingTop:'3px',fontSize:'15px'}" v-else>
<!-- <template #icon>-->
<!-- <exclamation-circle-outlined />-->
<!-- </template>-->
审核中
</a-tag>
</div>
<div class="operationBlock" style="position: absolute;right:10px">
<el-dropdown size="small">
<el-button type="danger" size="small">
操作<i class="el-icon-arrow-down el-icon--right"></i>
</el-button>
<el-dropdown-menu slot="dropdown" v-if="item.status">
<el-dropdown-item @click.native="goToSee(item.id, item.name)"><a-icon type="play-square" class="iconStyle" />查看</el-dropdown-item>
<el-dropdown-item @click.native="offlineProducts(item.id)"><a-icon type="disconnect" class="iconStyle" />下线产品</el-dropdown-item>
</el-dropdown-menu>
<el-dropdown-menu slot="dropdown" v-else>
<el-dropdown-item @click.native="goToFlowSheet(item.id, item.name)"><a-icon type="edit" class="iconStyle" />编辑</el-dropdown-item>
<el-dropdown-item @click.native="submitProduct(item.id)"><a-icon type="select" class="iconStyle" />提交审核</el-dropdown-item>
<el-dropdown-item @click.native="preview(item.id)"><a-icon type="eye" class="iconStyle"/>预览</el-dropdown-item>
<el-dropdown-item @click.native="editConfig(item)"><a-icon type="apartment" class="iconStyle" />更改配置</el-dropdown-item>
<el-dropdown-item @click.native="offlineProducts(item.id)">
<a-popconfirm
title="你确定要删除该产品吗"
ok-text="确定"
cancel-text="取消"
@confirm="deleteProduct(item.id)">
<a-icon type="delete" class="iconStyle" />删除
</a-popconfirm>
</el-dropdown-item>
</el-dropdown-menu>
</el-dropdown>
</div>
</div>
</a-card>
</template>
