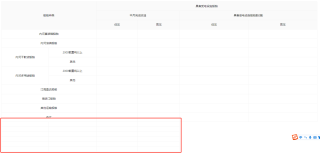
表格写完之后在页面上变成这样了,要怎么改?

<Table
size='middle'
bordered
loading={loading}
dataSource={list}
pagination={false}
>
<Column width={'15%'} title="船舶种类" colSpan={2} align='center' render={(text, row, index) => {
const obj = {
children: '内河集装箱船舶',
props: {
rowSpan: 0,
}
};
if (index === 0) {
obj.props.rowSpan = 1;
obj.props.colSpan = 2;
}
if (index === 1) {
obj.children = '内河滚装船舶';
obj.props.rowSpan = 1;
obj.props.colSpan = 2;
}
if (index === 2) {
obj.children = '内河干散货船舶';
obj.props.rowSpan = 2;
}
if (index === 3) {
obj.children = '内河干散货船舶';
obj.props.rowSpan = 0;
}
if (index === 4) {
obj.children = '内河多用途船舶';
obj.props.rowSpan = 2;
}
if (index === 5) {
obj.children = '内河多用途船舶';
obj.props.rowSpan = 0;
}
if (index === 6) {
obj.children = '江海直达船舶';
obj.props.rowSpan = 1;
obj.props.colSpan = 2;
}
if (index === 7) {
obj.children = '海进江船舶';
obj.props.rowSpan = 1;
obj.props.colSpan = 2;
}
if (index === 8) {
obj.children = '其他运输船舶';
obj.props.rowSpan = 1;
obj.props.colSpan = 2;
}
if (index === 9) {
obj.children = '合计';
obj.props.rowSpan = 1;
obj.props.colSpan = 2;
}
return obj;
}} />
<Column width={'15%'} title="船舶类型" colSpan={0} align='center' render={(text, row, index) => {
const obj = {
children: '2000载重吨以上',
props: {
rowSpan: 0,
}
}
if (index === 2 || index === 4 ) {
obj.children = '2000载重吨以上';
obj.props.rowSpan = 1;
}
if (index === 3 || index === 5 ) {
obj.children = '其他';
obj.props.rowSpan = 1;
}
return obj;
}} />
<ColumnGroup width={'70%'} title='具备受电设施船舶'>
<ColumnGroup title='本月完成改造'>
<Column title='低压' align='center' dataIndex='shwsJs' />
<Column title='高压' align='center' dataIndex='shwsZy' />
</ColumnGroup>
<ColumnGroup title='具备受电设施船舶数(艘)'>
<Column title='低压' align='center' dataIndex='shwsJs' />
<Column title='高压' align='center' dataIndex='shwsZy' />
</ColumnGroup>
</ColumnGroup>
</Table>
