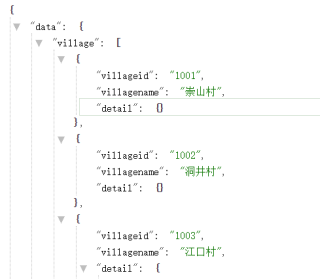
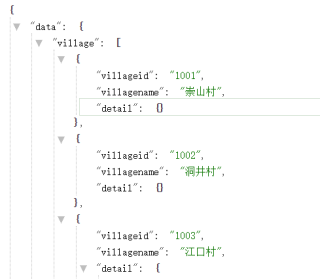
这是json文件:

我已经通过this.$route.params.id拿到了A页面动态传过来的villageid,想要通过图中的villageid来在B页面中输出对应的数组detail的数据
要怎么做呢?急!
这是json文件:

我已经通过this.$route.params.id拿到了A页面动态传过来的villageid,想要通过图中的villageid来在B页面中输出对应的数组detail的数据
要怎么做呢?急!
let village=[
{
villageid:'1',
villagename:'name1',
detail:[53]
},
{
villageid:'2',
villagename:'name2',
detail:[]
},
]
let dataDetail=[]
village.map(item=>{
if(this.$route.params.id==item.villageid)
dataDetail=item.detail
})
//dataDetail是你想要的数组数据