
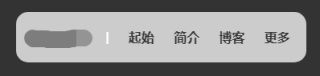
无论是margin: 0 auto;还是text-agiln: center;都无法居中,目前使用margin属性进行限制,应该如何修改代码,使导航栏居中?
HTML:
<div>
<ul
style="list-style-type:none;padding:0px;margin:15px 494.14px 0px 494.14px;background-color:#ffffff;position:fixed;border-radius:15px 15px 15px 15px;background-color:rgba(255,255,255,0.75);">
<li style="display:inline-block;text-agiln:center;padding:10px 15px 10px 20px;vertical-align:middle;">
<a href="" style="color:#333333;text-decoration:none;">
<strong class="list">Function</strong>
</a>
</li>
<li style="display:inline-block;text-align:center;padding:5px 5px 5px 5px;vertical-align:middle;">
<p style="color:#ffffff">
<strong>|</strong>
</p>
</li>
<li style="display:inline-block;text-align:center;padding:10px 10px 10px 15px;vertical-align:middle;">
<a href="#" style="color:#333333;text-decoration:none;">
<strong class="list">起始</strong>
</a>
</li>
<li style="display:inline-block;text-align:center;padding:10px 10px 10px 10px;vertical-align:middle;">
<a href="#1" style="color:#333333;text-decoration:none;">
<strong class="list">简介</strong>
</a>
</li>
<li style="display:inline-block;text-align:center;padding:10px 10px 10px 10px;vertical-align:middle;">
<a href="#2" style="color:#333333;text-decoration:none;">
<strong class="list">博客</strong>
</a>
</li>
<li style="display:inline-block;text-align:center;padding:10px 20px 10px 10px;vertical-align:middle;">
<a href="#3" style="color:#333333;text-decoration:none;">
<strong class="list">更多</strong>
</a>
</li>
</ul>
</div>
