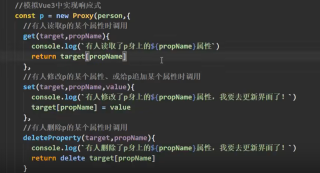
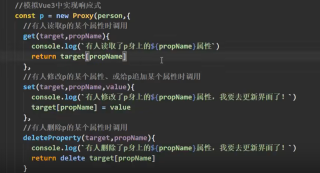
看了某硅谷的vue3视频,其中说vue3实现响应式的底层逻辑是用到了window.reflect对象,所以我想问的是我直接在target上修改也一样,为啥要多此一举使用Reflect呢?

看了某硅谷的vue3视频,其中说vue3实现响应式的底层逻辑是用到了window.reflect对象,所以我想问的是我直接在target上修改也一样,为啥要多此一举使用Reflect呢?

某硅谷的本视频里应该也有提到为何用Reflect的,大致意思你可以理解为:
Reflect 可以更灵活地捕获到错误,因为 Reflect.defineProperty 会返回一个布尔值,可以判断是否操作成功,从而进一步对错误进行抛出。